Flat дизайн сайтов примеры - Дизайн журнал 1

Что такое flat дизайн: 5 основных принципов
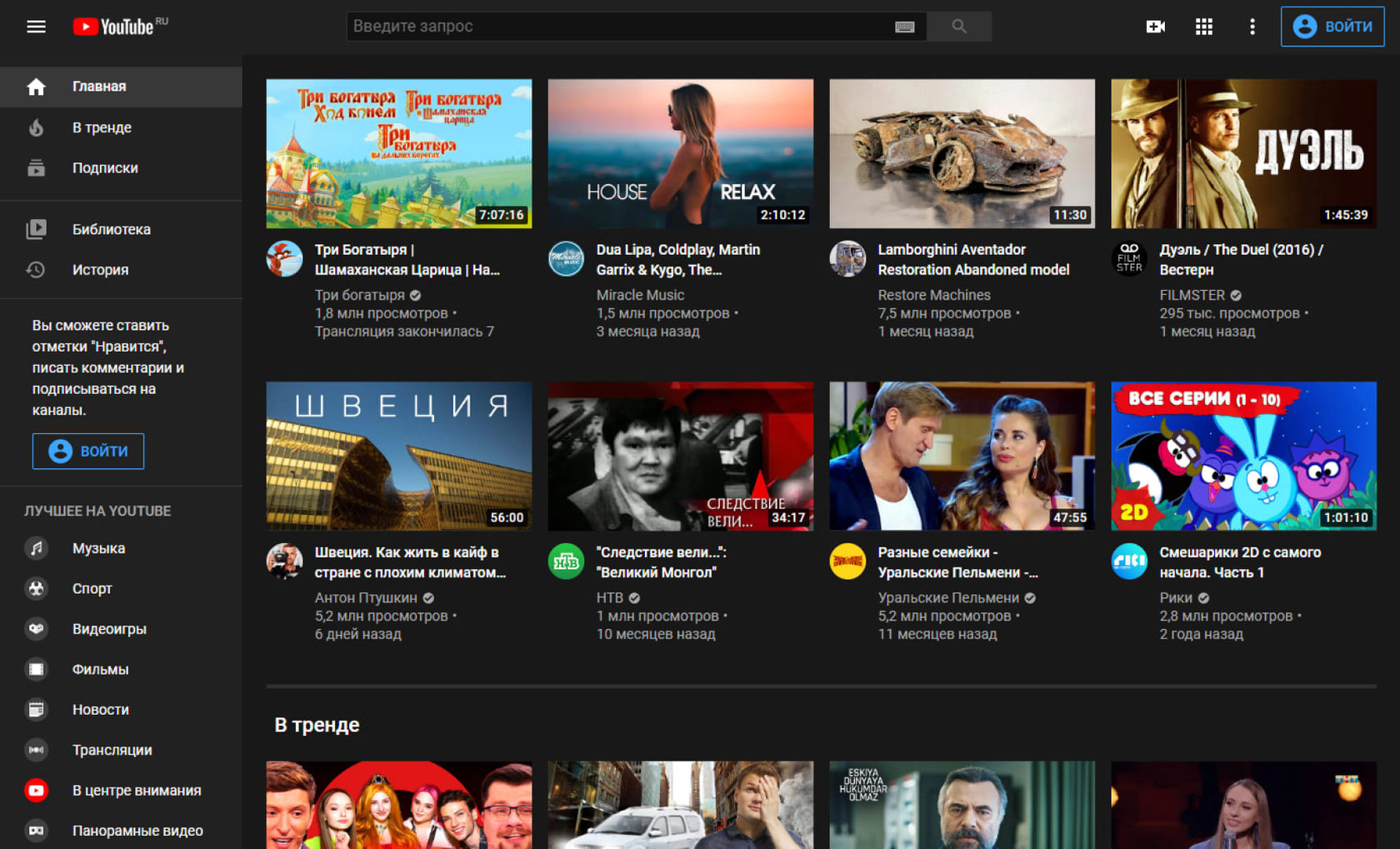
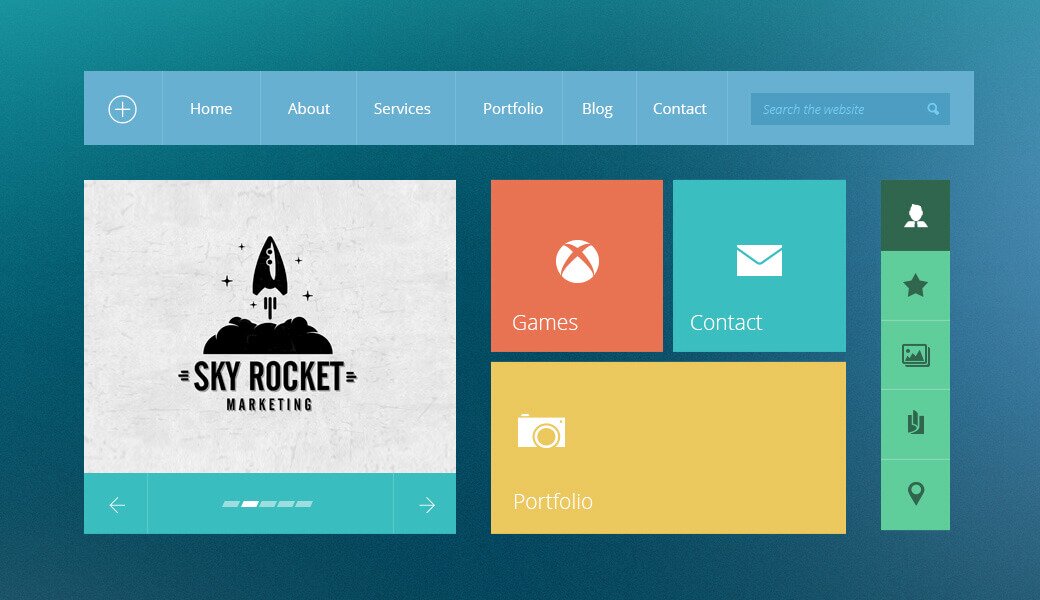
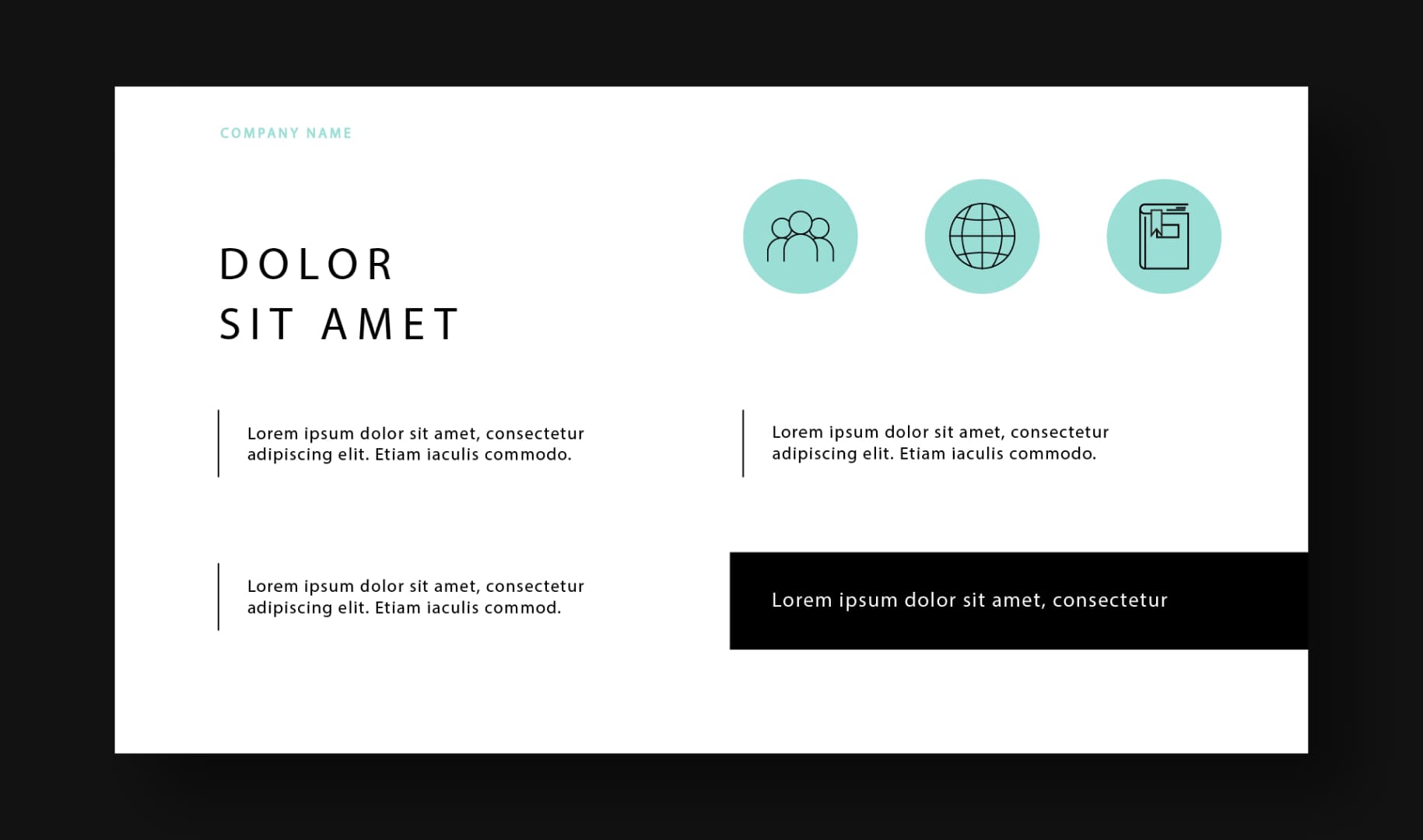
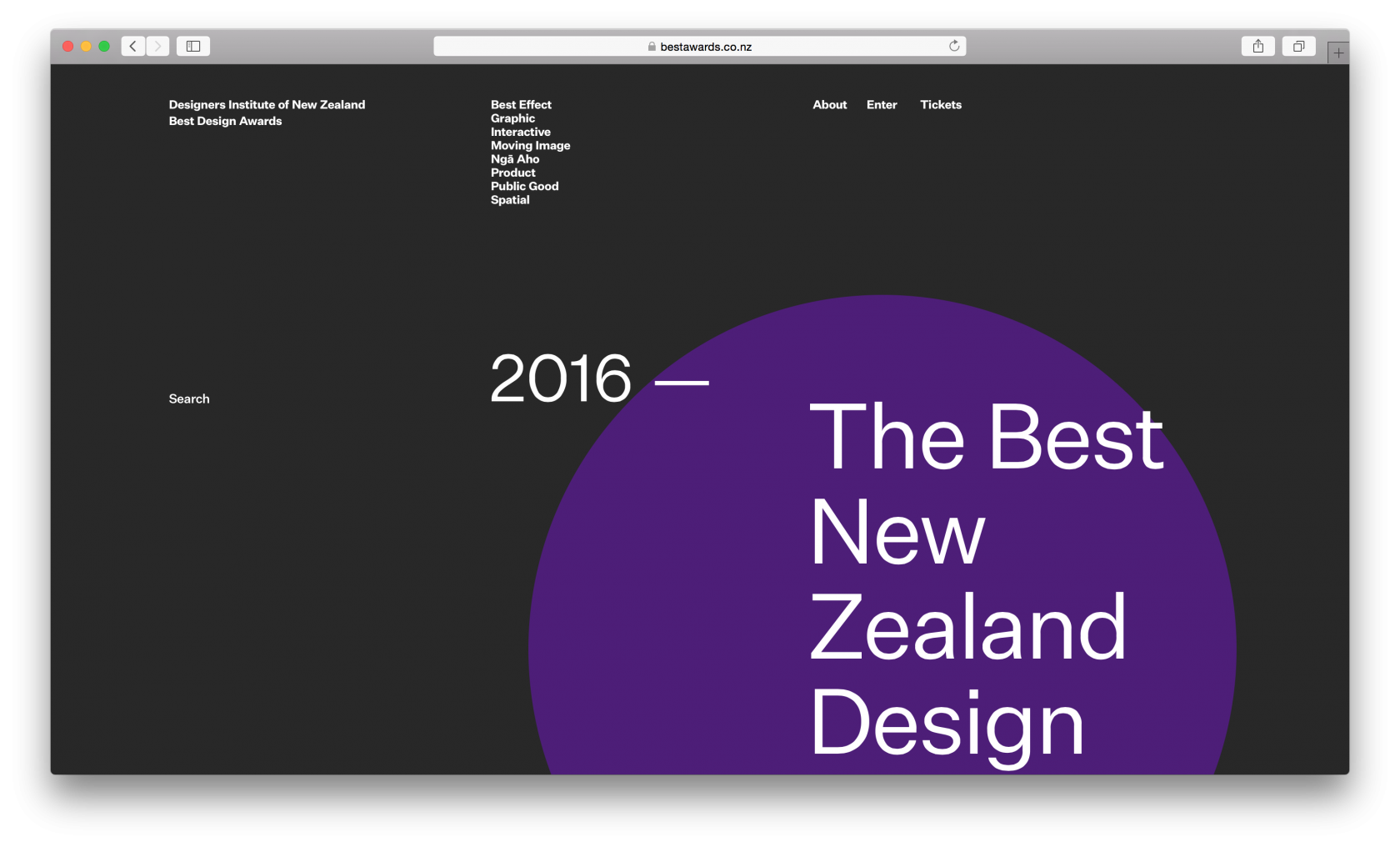
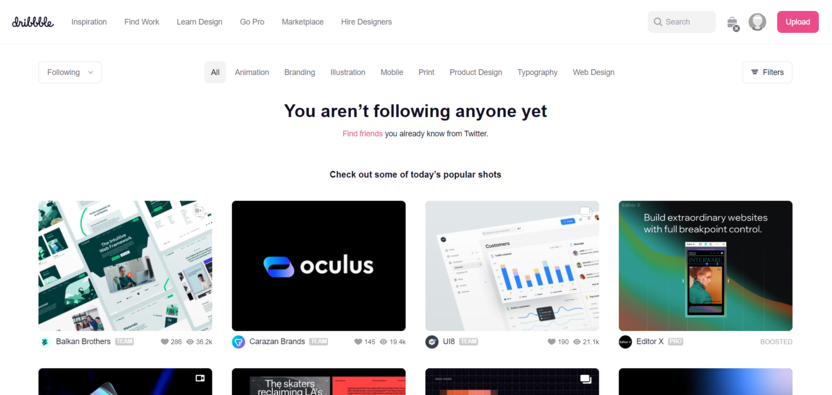
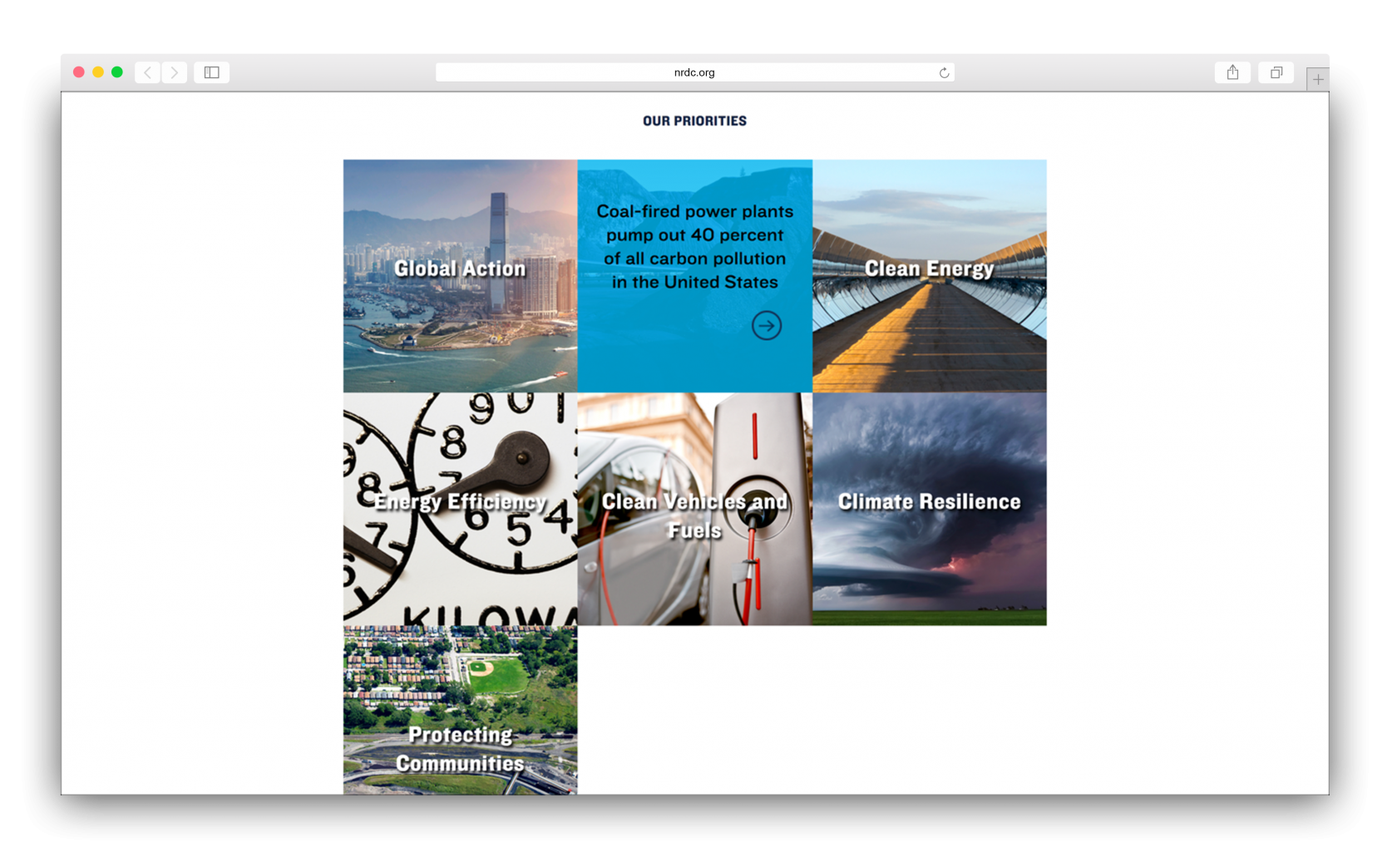
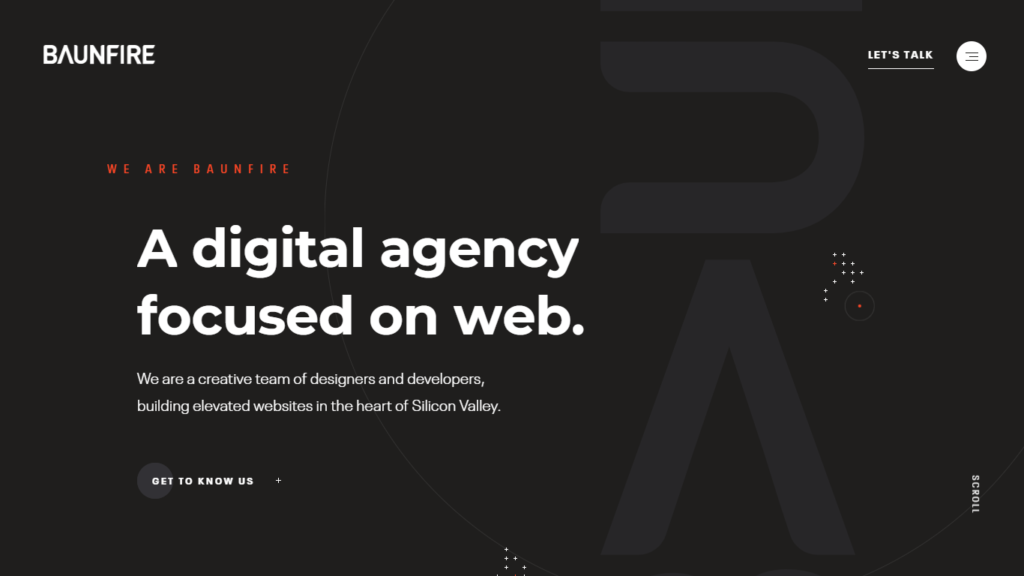
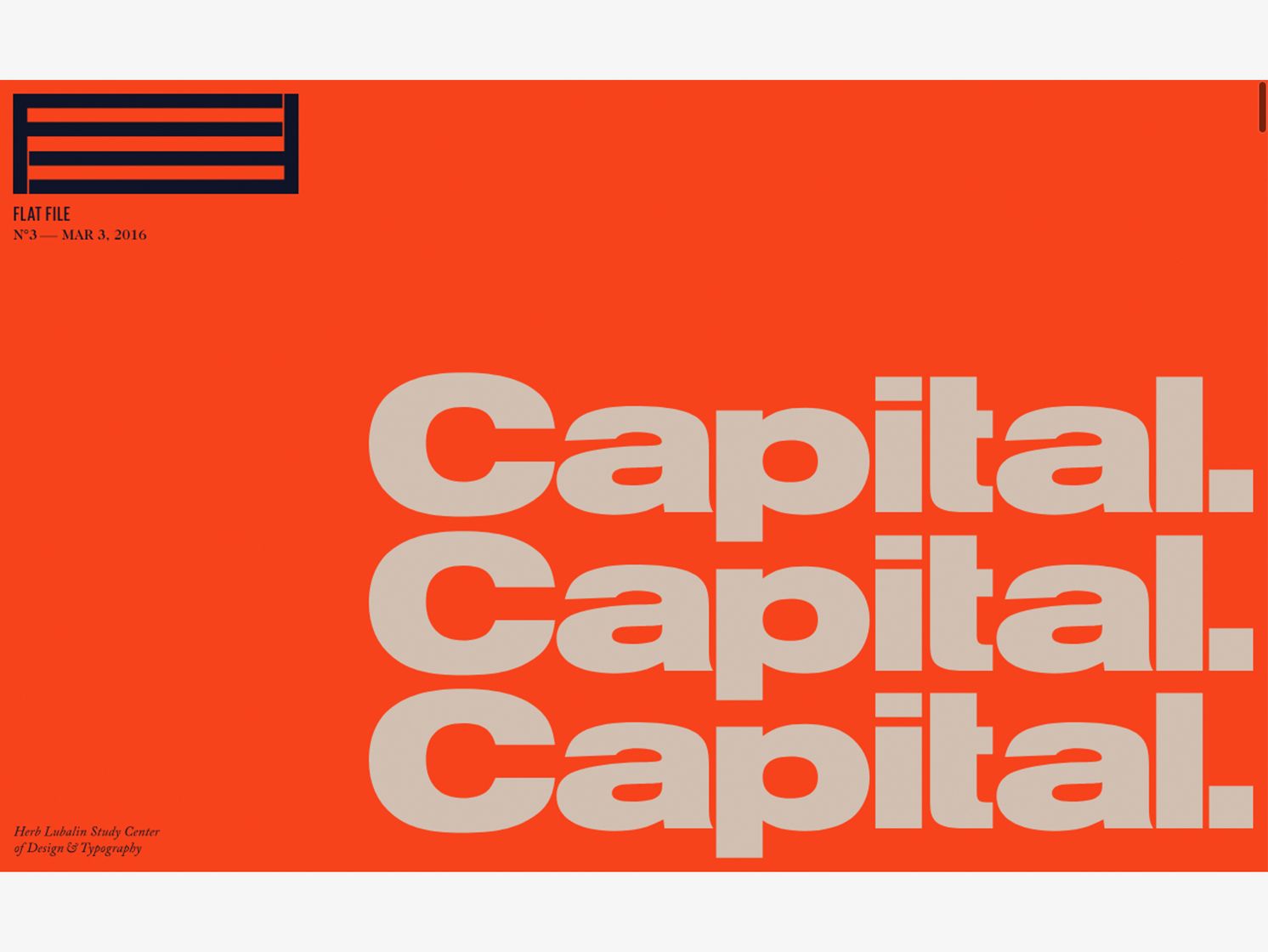
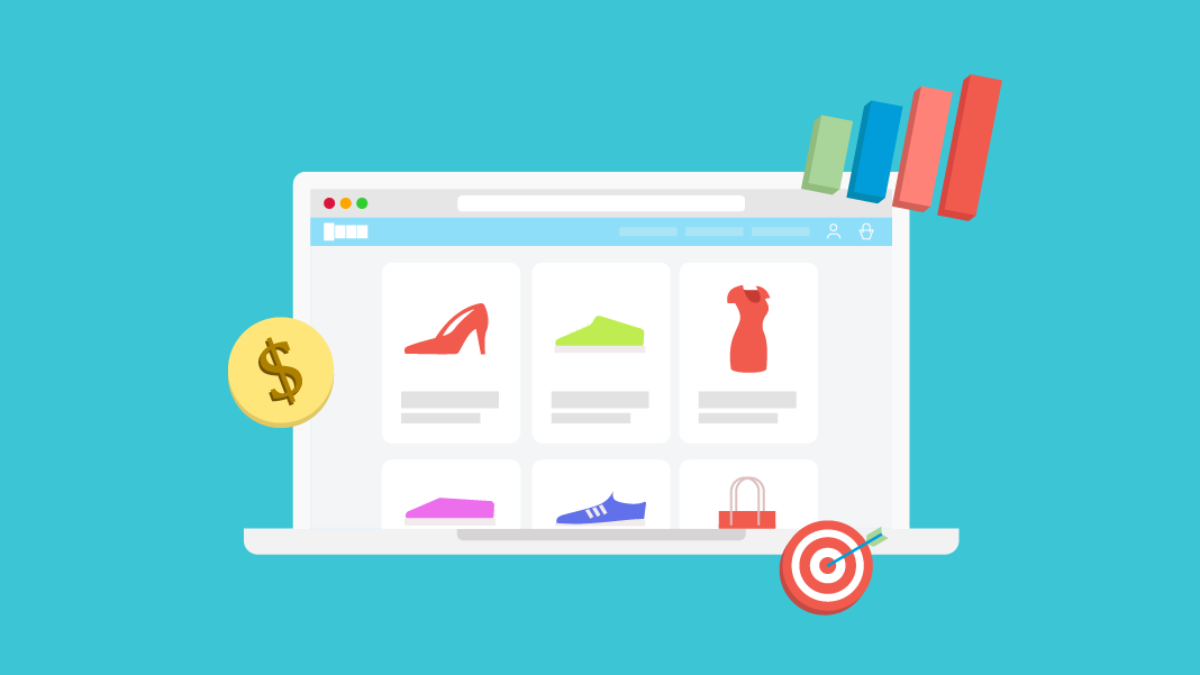
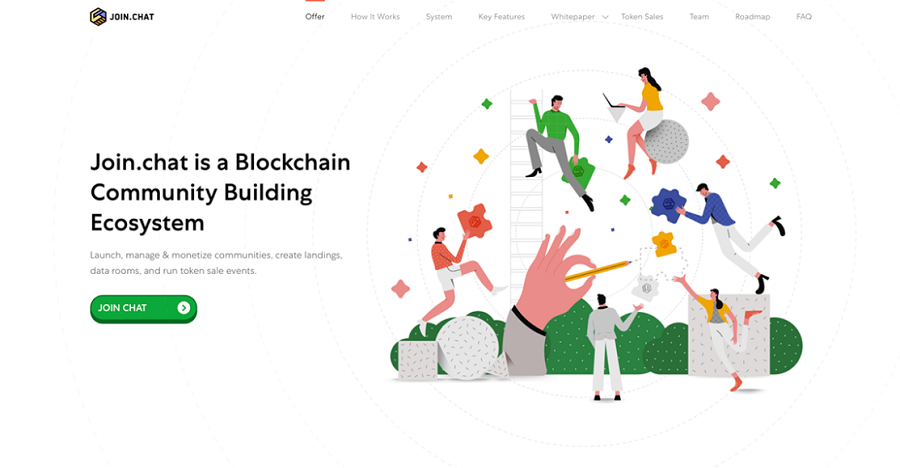
Тема flat-дизайна остается по прежнему актуальной. Поэтому сегодня мы опять затронем этот стиль, однако рассмотрим определенный его аспект. Мы собрали примеры сайтов, в оформлении которых использованы flat-иллюстрации. Flat-иллюстрации в веб-дизайне 22 мая Опубликовано в Веб-дизайн 1 Комментарий ». Опубликовано в Веб-дизайн , мая 22, Метки: flat дизайн , flat-иллюстрации , вдохновляющие сайты , веб дизайн , креативные сайты , оригинальные сайты , подборка сайтов , сайты для вдохновения. Похожие статьи Плоские иллюстрации в веб-дизайне Веб-дизайн в плоском варианте Сайты, посвященные индустрии красоты Крутая абстракция в веб-дизайне Новые примеры страниц О нас.














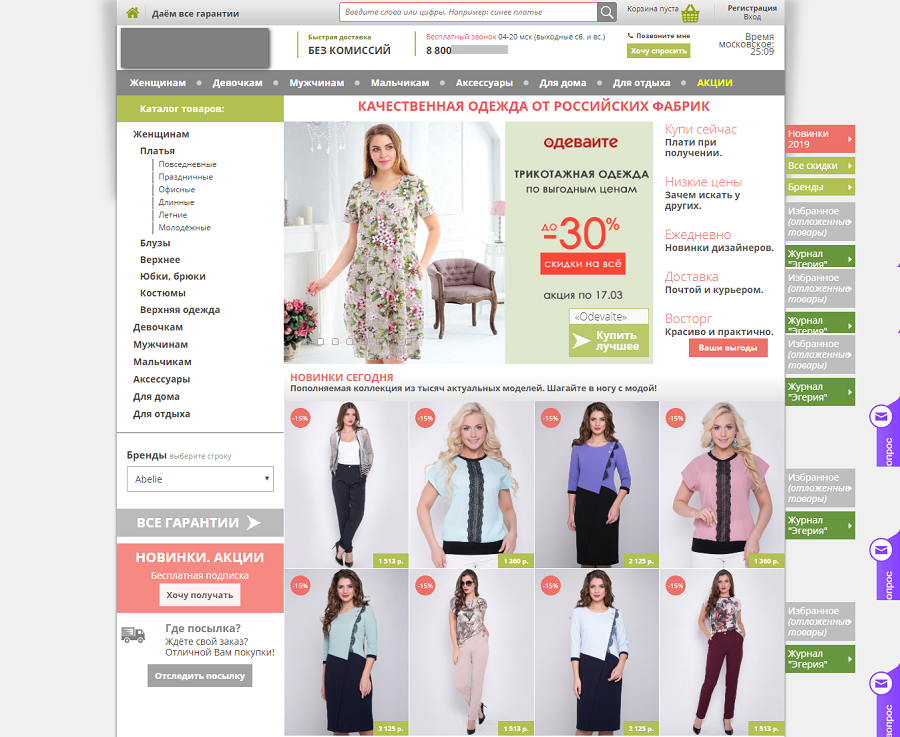
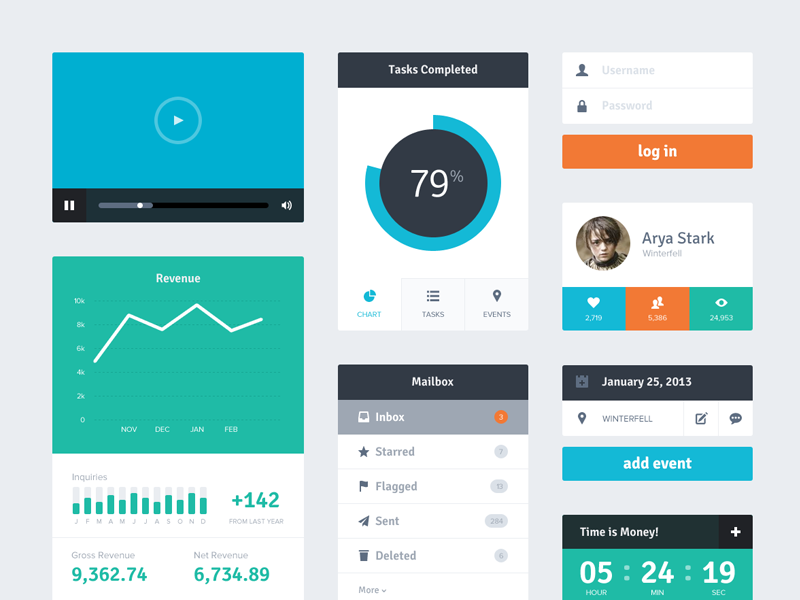
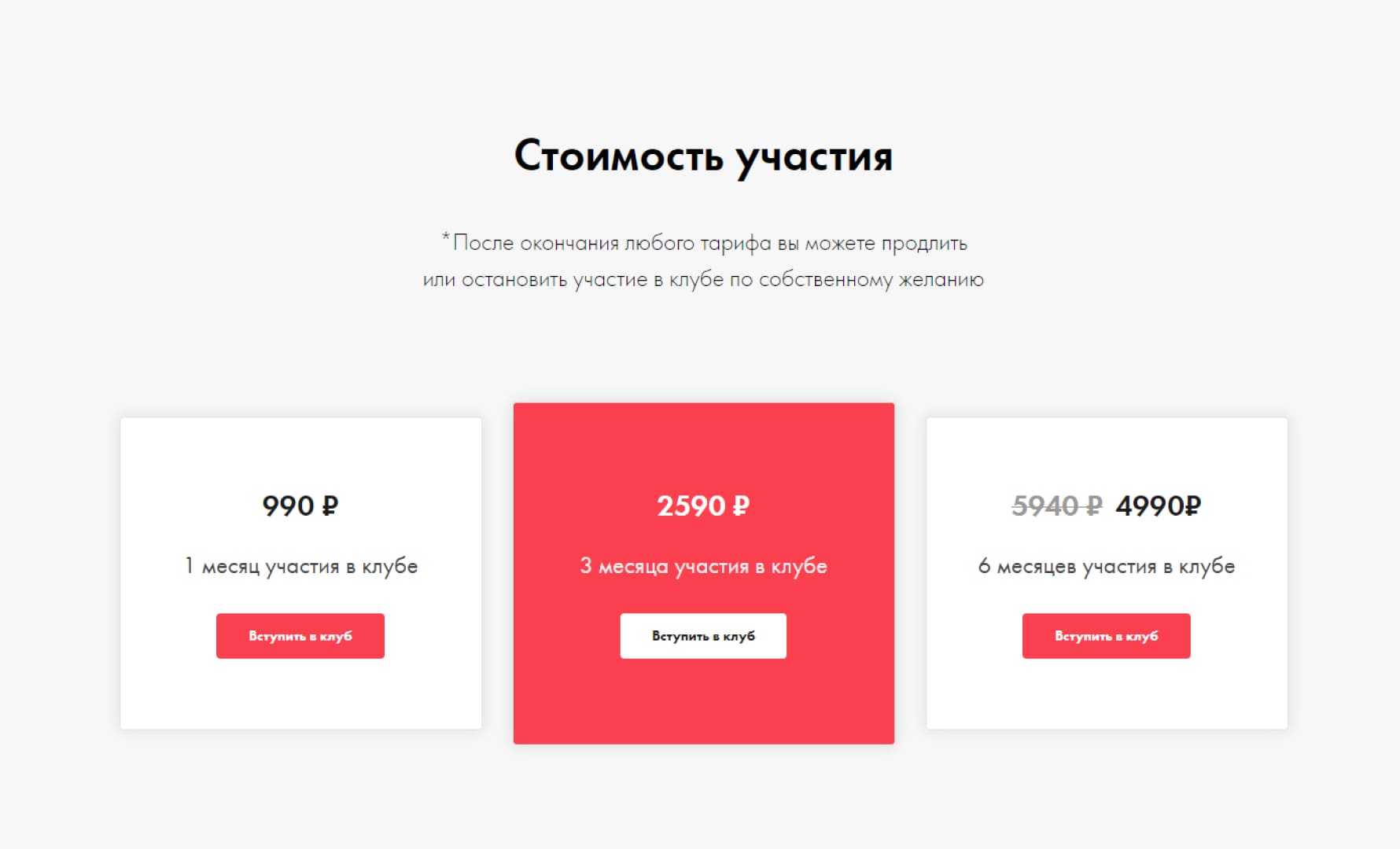
Эта статья посвящена двум важным понятиям, начинающимся на букву Ф: «флэт» и «формы». Хотя многие считают, что плоские интерфейсы — всего лишь дань моде или предсказуемое отклонение маятника в сторону от сквевоморфизма, многие дизайнеры приняли новую концепцию, поскольку лаконичное визуальное оформление отказ от градиентов, теней и рамочек делает интерфейса более простым и опрятным. Проблема в том, что в большинстве плоских интерфейсов акцент делается на подачу контента, а операционным компонентам то есть формам уделяется совсем мало внимания. Что происходит, когда встречаются плоский дизайн и формы?
- Запоминающийся сайт находит отклик в душе, заставляет возвращаться туда снова и снова, рассказывать о бренде.
- Плоский дизайн сайта: принципы flat-дизайна и примеры сайтов.
- Поиск Настройки.












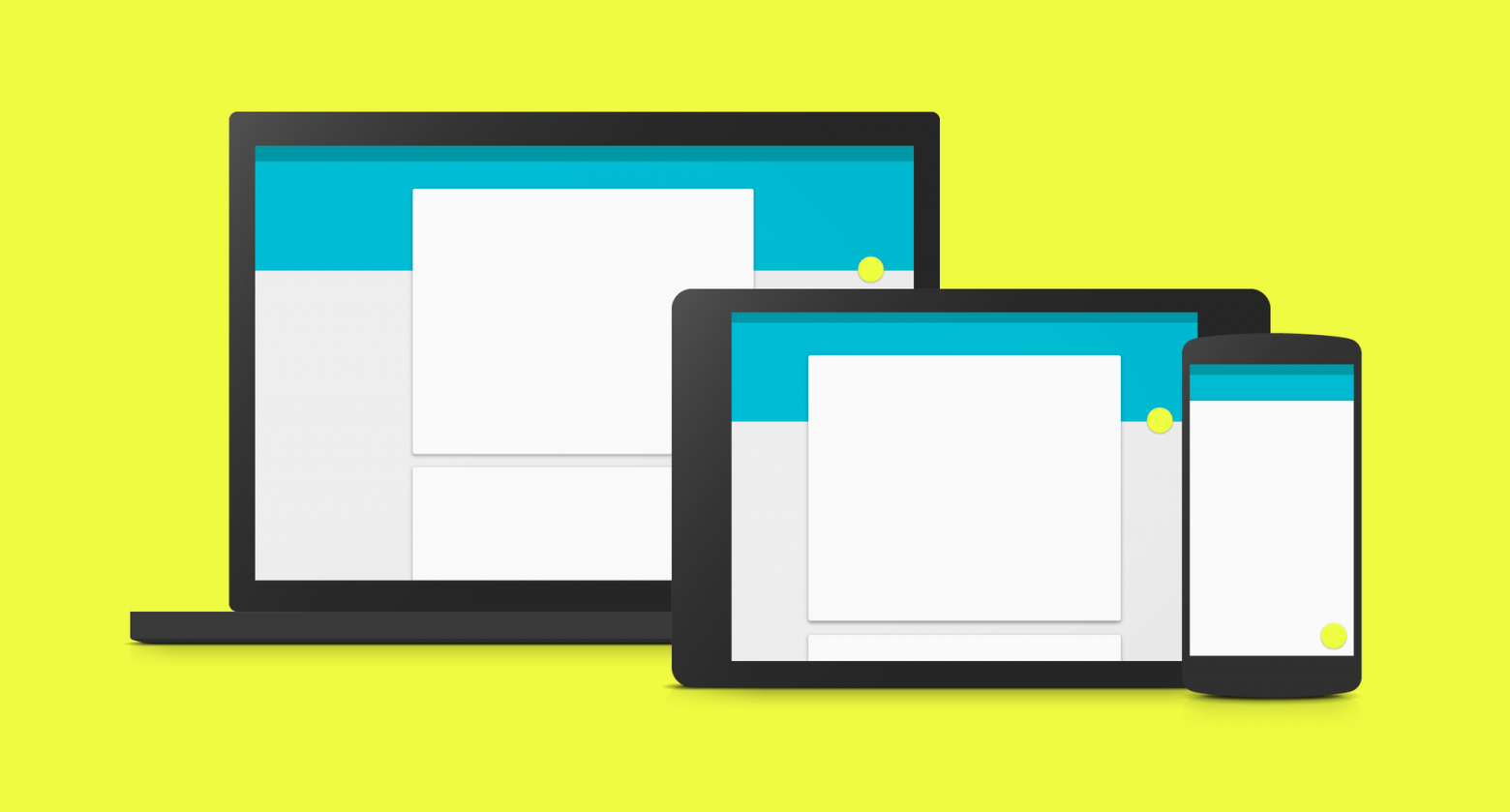
Flat дизайн — это ключевое направление в дизайне на ближайшие годы, поэтому предлагаем познакомиться с ним ближе и узнать 5 основополагающих принципов, легших в его основу. На русском языке flat design переводится как «плоский дизайн», а стал он абсолютным фаворитом после презентации Apple ОС iOS. Во главу угла встал минималистичный подход к дизайну для юзабилити. Ставка сделана на комфорт пользователя. Это ярко выраженный протест против «сквеформизма» визуализация объектов, как в реальности. Выбор пал на более упрощенные и при этом простые в эстетическом плане решения.