Как сделать в html полупрозрачный фон

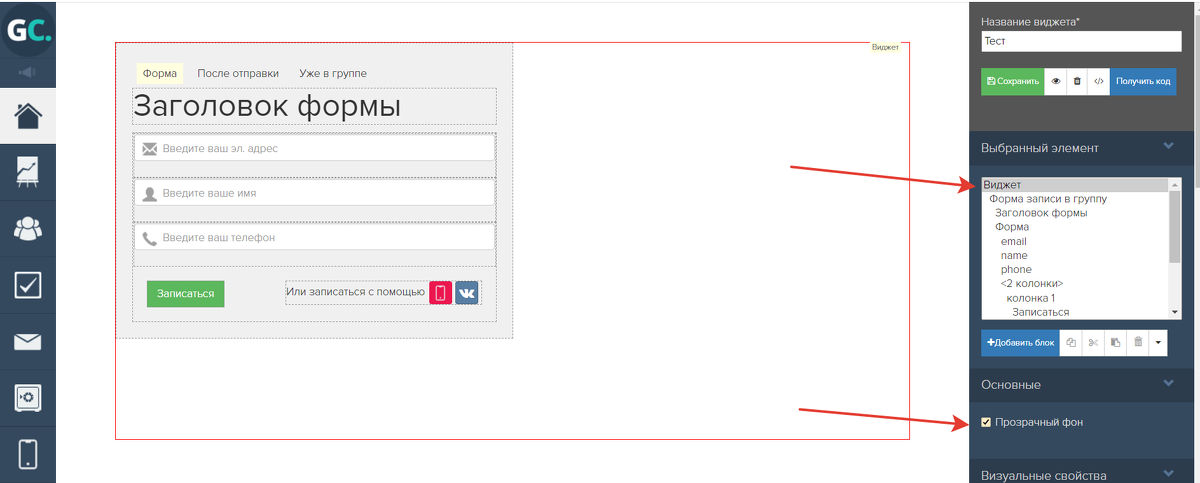
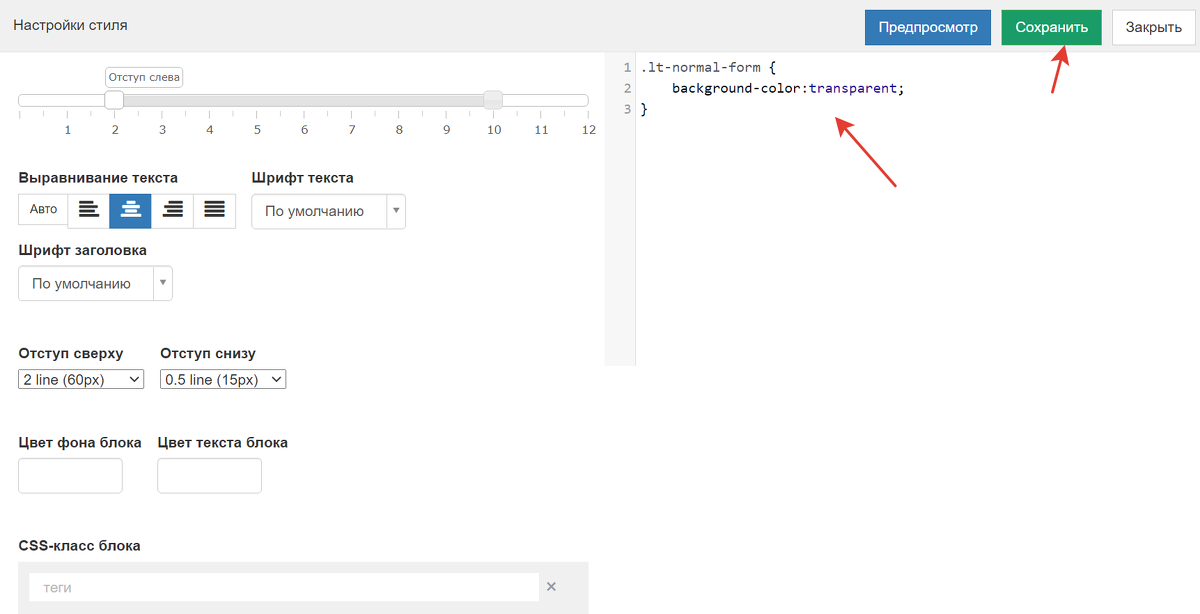
Как сделать фон формы прозрачным
Применение прозрачного фона в CSS позволяет создавать более привлекательный и эстетически приятный дизайн веб-сайта. Прозрачный фон в CSS может использоваться в различных сценариях и для разных целей. Свойство «opacity» в CSS позволяет задавать прозрачность элемента. При использовании этого свойства прозрачность будет применена ко всему содержимому элемента, в том числе к тексту и дочерним элементам. Для создания прозрачного фона с сохранением непрозрачности текста можно использовать следующий способ:. Здесь rgba 0, 0, 0, 0.








Все сервисы Хабра. Афанасий Сидоров SidoroV Всем здравствуйте!
- Темы рецептов
- Старт 27 марта.
- Поиск Настройки. Время на прочтение 1 мин.
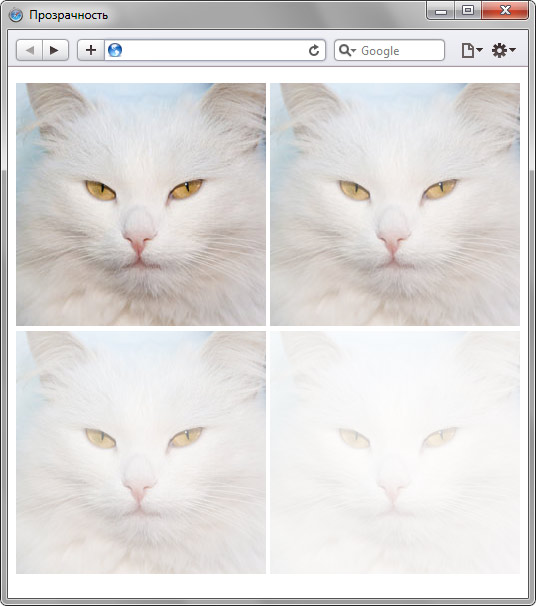
- Для изменения степени прозрачности элемента применяется стилевое свойство opacity со значением от 0 до 1, где 0 соответствует полной прозрачности, а 1, наоборот, непрозрачности объекта. В браузере Internet Explorer это свойство не работает, поэтому специально для него приходится использовать filter , свойство, не входящее в спецификацию CSS.
- Курсы по программированию на Хекслете
- Лайфхаки по созданию фона для сторис. Однотонный фон Иногда может понадобиться простой однотонный фон, например, чтобы сделать акцент на текст.
- Поделиться в социальных сетях.
- На прозрачность элемента можно повлиять 2 способами: rgba и opacity.














Вы можете часто увидеть на сайтах прозрачный фон, к примеру есть красный фон страницы, а за фоном стоит простая картинка. Так вот в CSS есть замечательные способы создания прозрачности, рассмотрим основные. Рассмотрим на примере двух блоков, у одного фон картинка, а у другого фон красный и с прозрачностью. Присылайте свои вопросы, предложения и пожелания на электронную почту.