Сайт с адаптивным дизайном пример - Адаптивный дизайн сайта - примеры

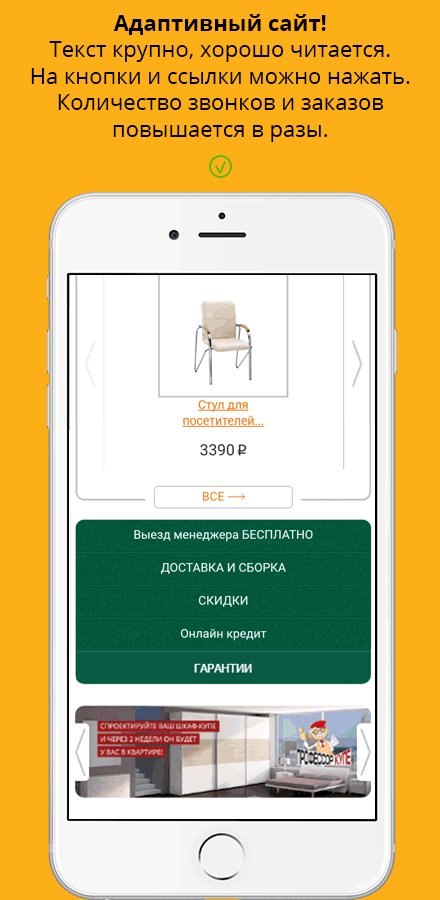
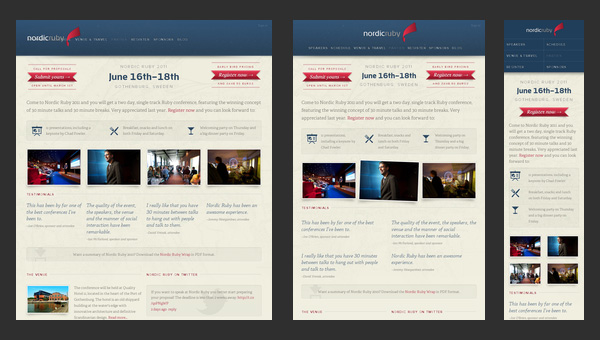
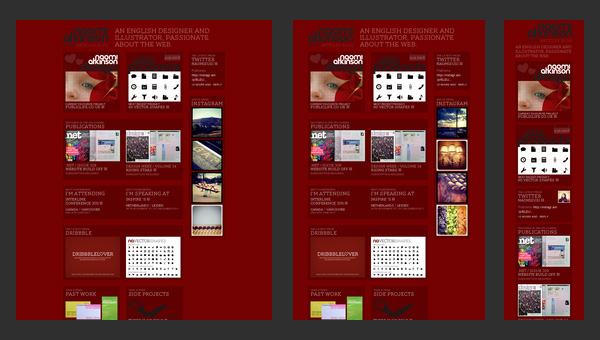
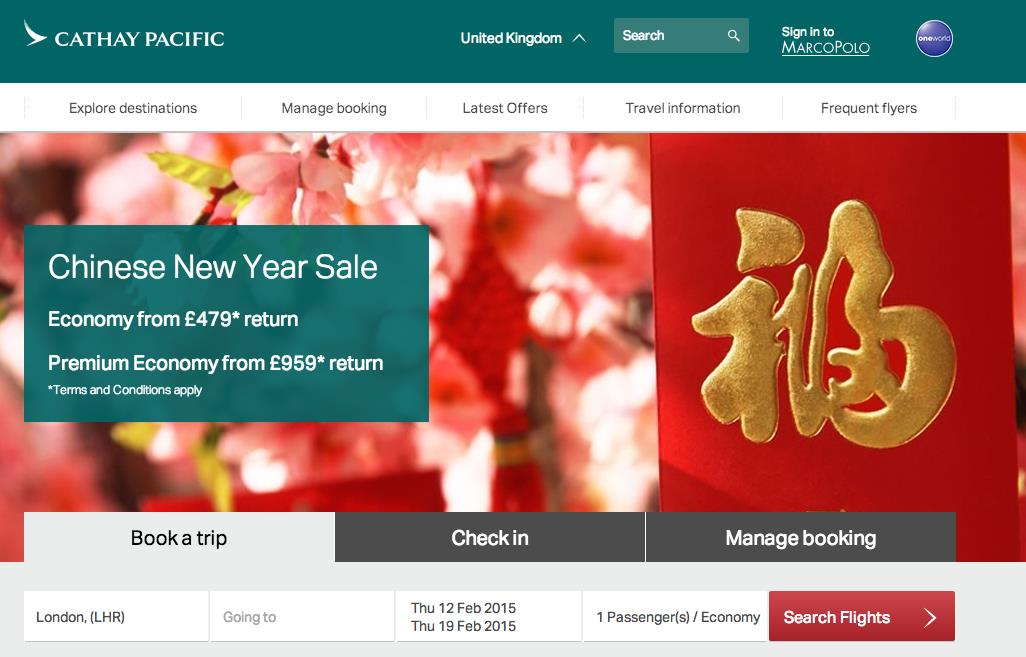
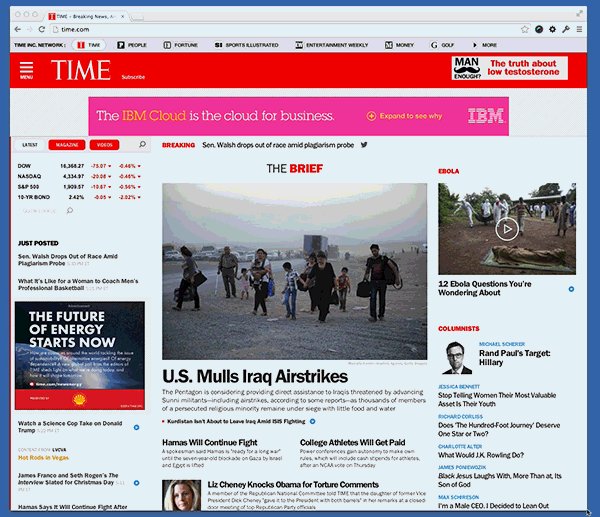
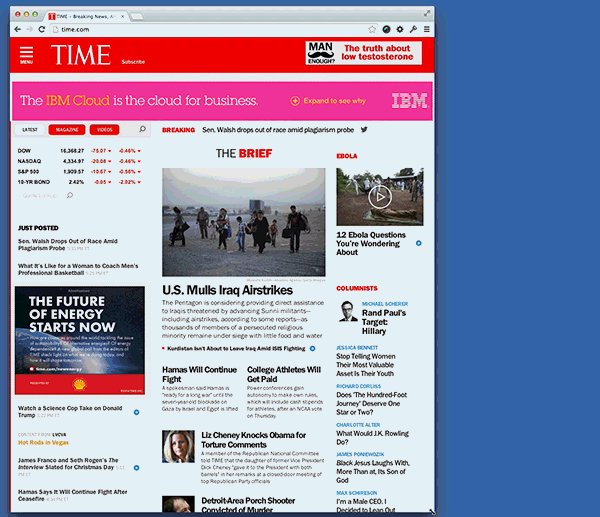
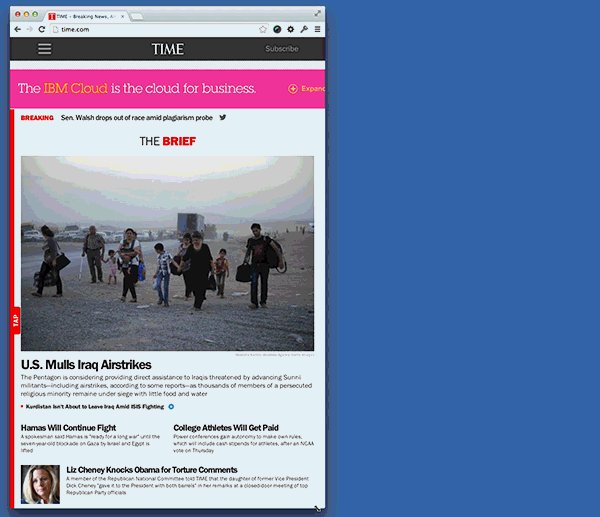
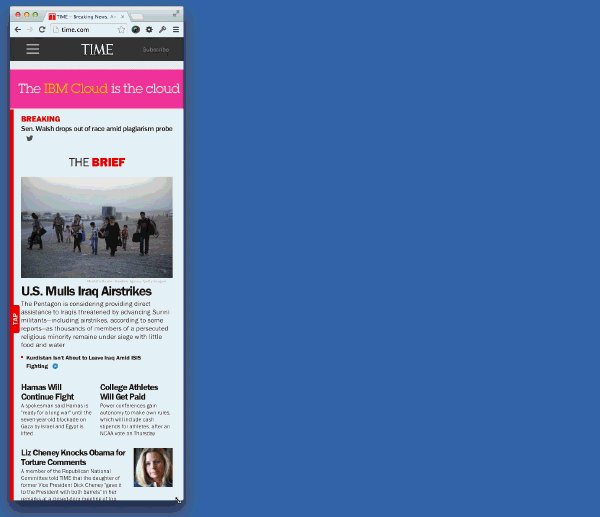
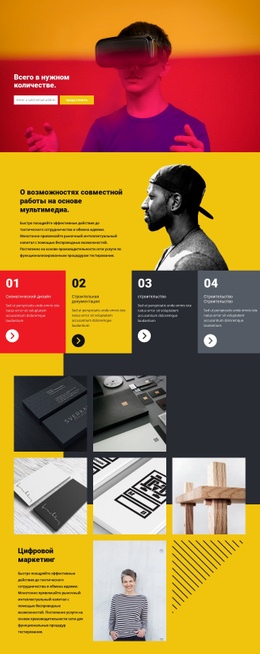
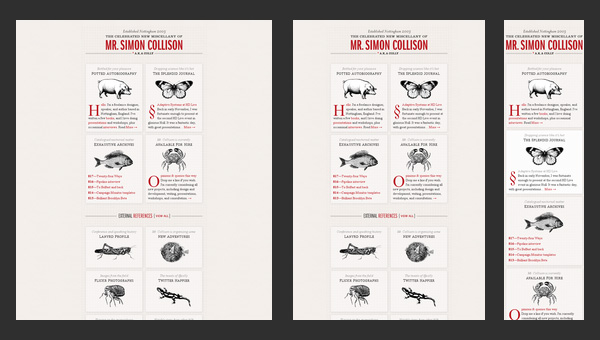
12 примеров сайтов с адаптивным дизайном
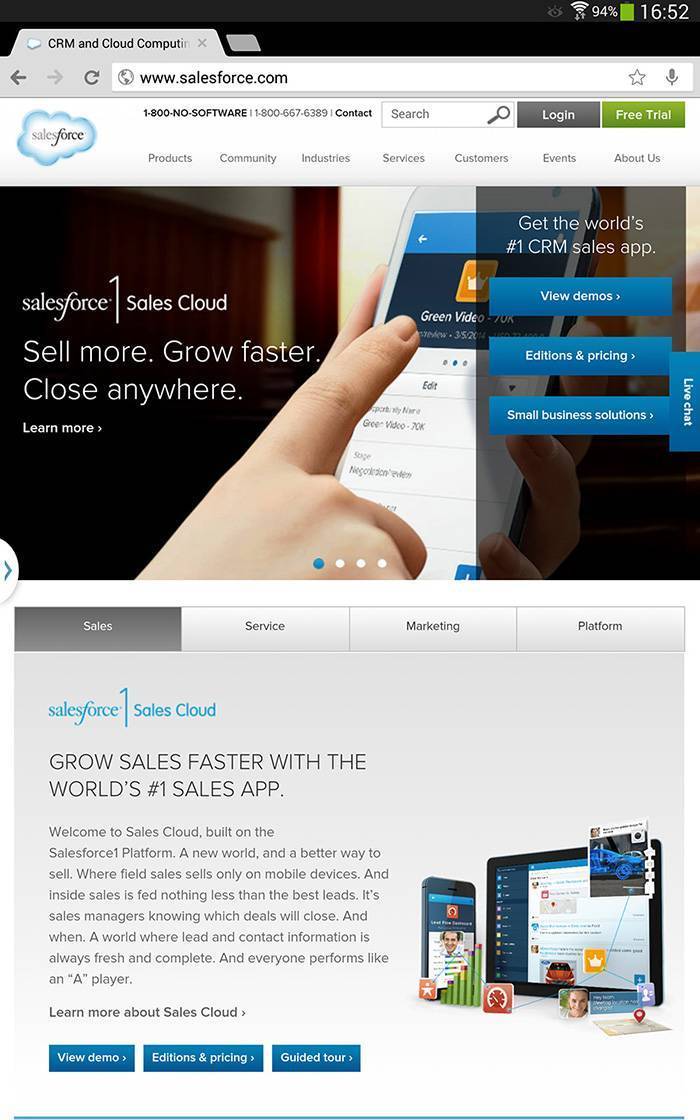
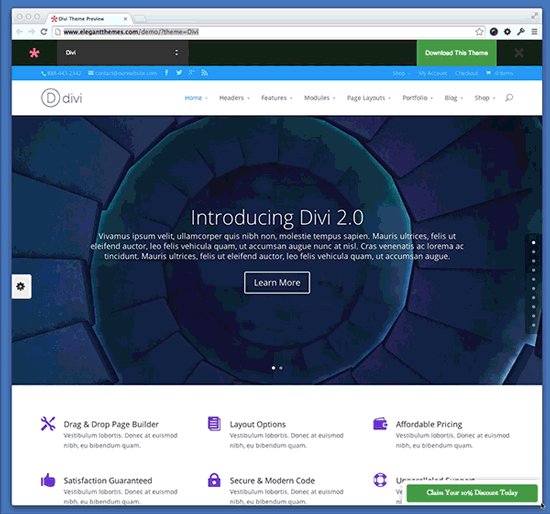
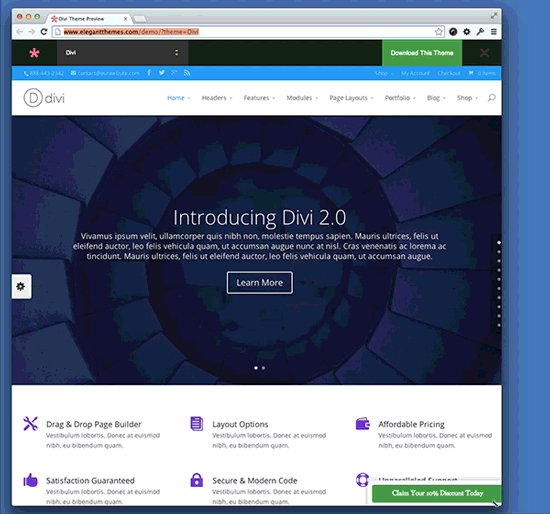
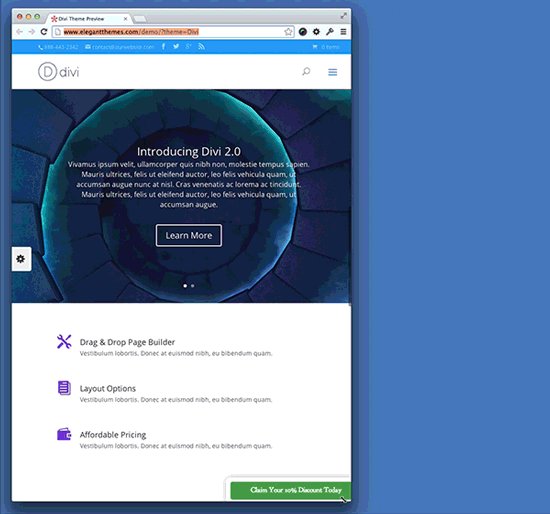
Адаптивный дизайн помогает удобно просматривать веб-страницы с различных устройств, в которых есть возможность выхода в Интернет. По технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта, для разных размеров указываются различные стили. Сегодня мы хотим предложить вашему вниманию подборку адаптивных сайтов, которые могут вдохновить вас и натолкнуть на новые идеи.










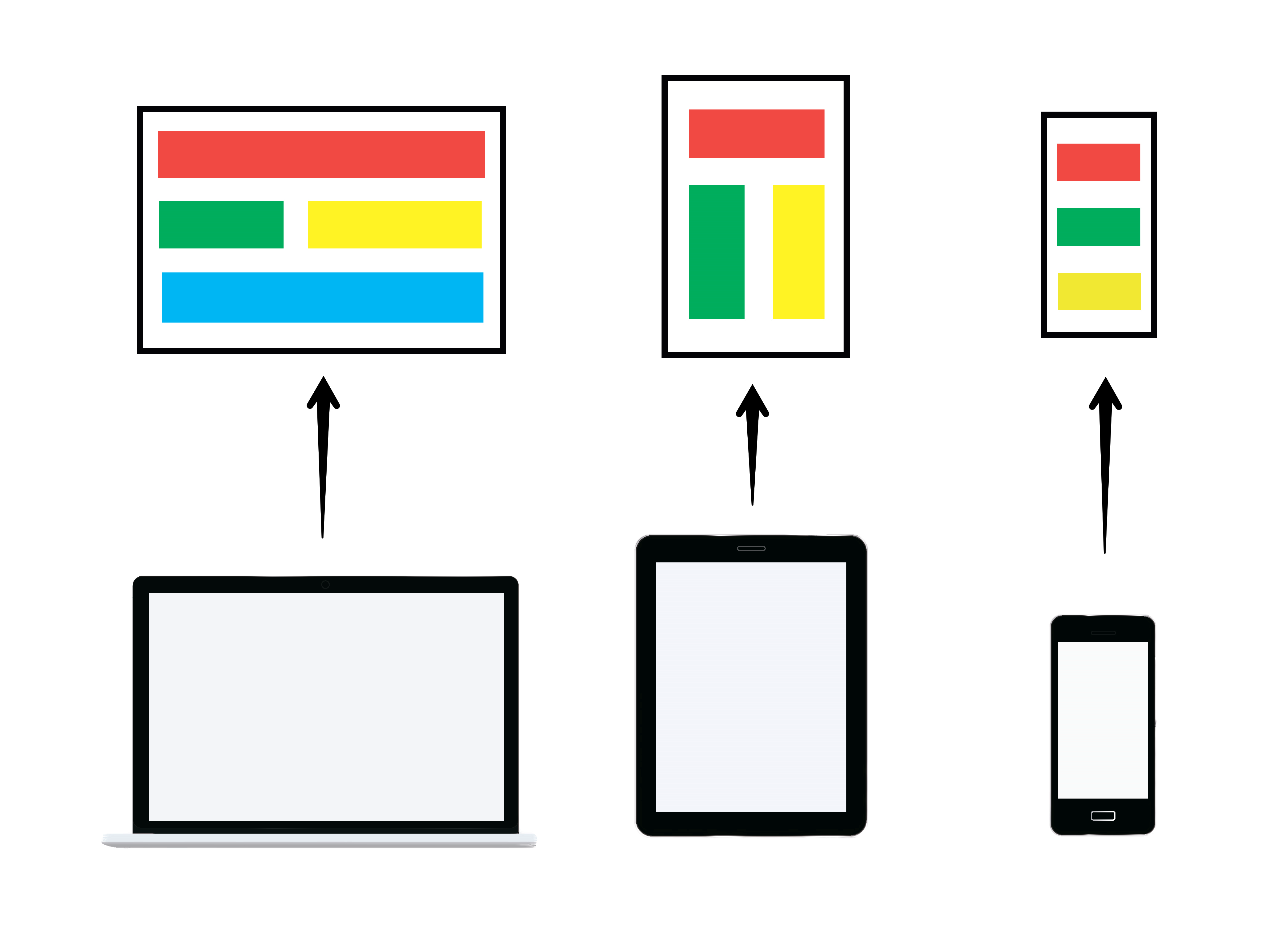
Адаптивная вёрстка сайта позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов. Мобильный интернет-трафик растёт с каждым годом и чтобы эффективно обрабатывать этот трафик, нужно предлагать пользователям адаптивные сайты с удобным интерфейсом. Поисковые системы используют ряд критериев для оценки адаптивности сайта при просмотре на мобильных устройствах. Google старается упростить пользование Интернетом для владельцев смартфонов и планшетов, отмечая в мобильной выдаче адаптированные под мобильные устройства сайты специальной пометкой mobile-friendly.
- Теория. Устройство адаптивной верстки
- Логин или эл.
- Загляните в мир адаптивного дизайна и верстки через практические примеры от Amazon, Apple и других. Адаптивный дизайн и верстка стали стандартом в веб-разработке.
- Сколько людей, столько и мнений.
- Сообщить об опечатке
- Юлия Хоршева Редактор-переводчик SEOnews Использование адаптивного веб-дизайна при создании сайта больше не является чем-то необязательным. На современном этапе любой сайт, будь это даже онлайн-портфолио или страница университета, должен быстро и эффективно реагировать на изменения, связанные с размером экрана.
- Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность.
- Адаптивный веб-дизайн англ.







Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. Присоединяйтесь к нашему Telegram-каналу! Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне. Для этого вам необходимо подписаться на наш канал.