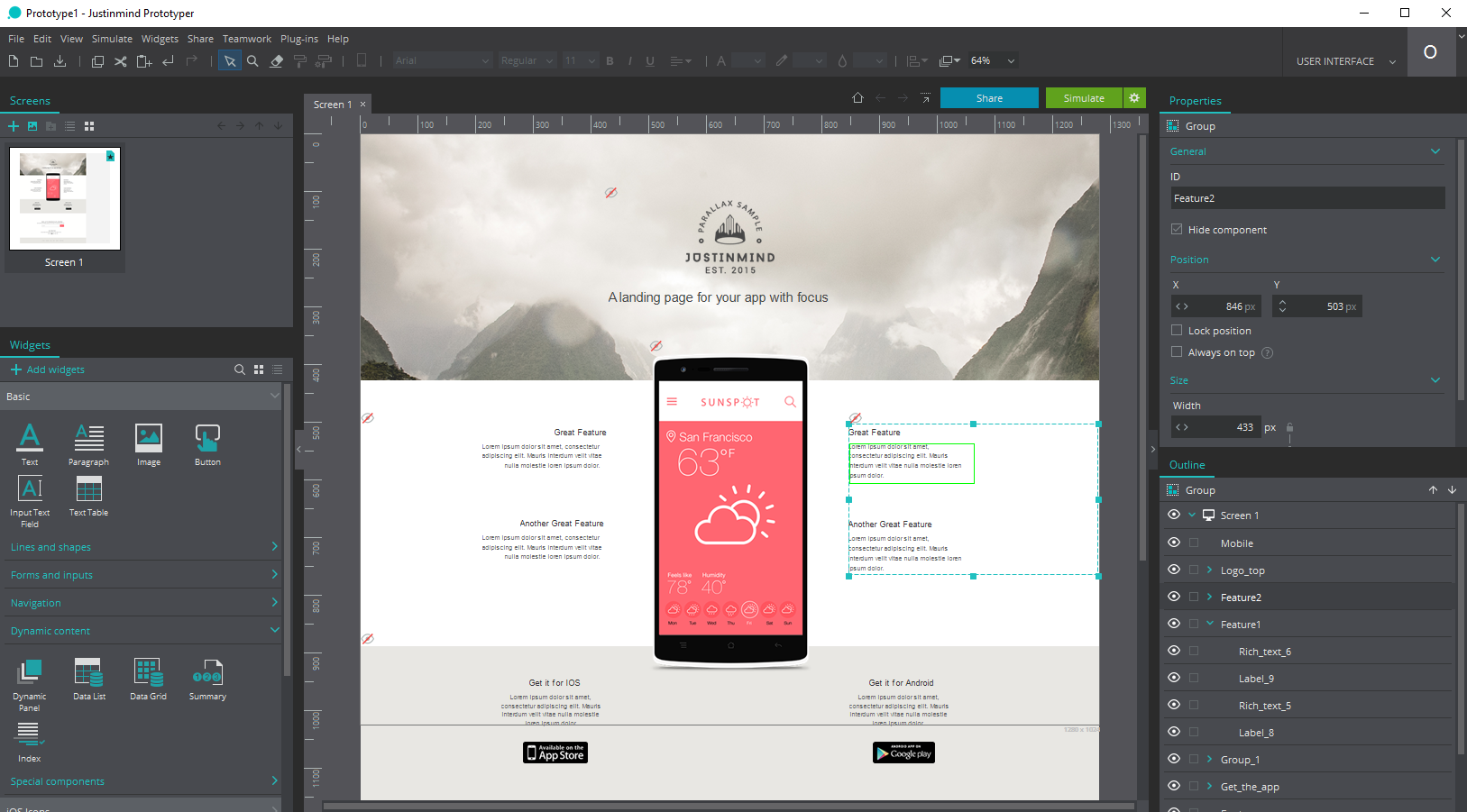
Сделать дизайн сайта адаптивным - Как сделать макет или дизайн сайта в Photoshop

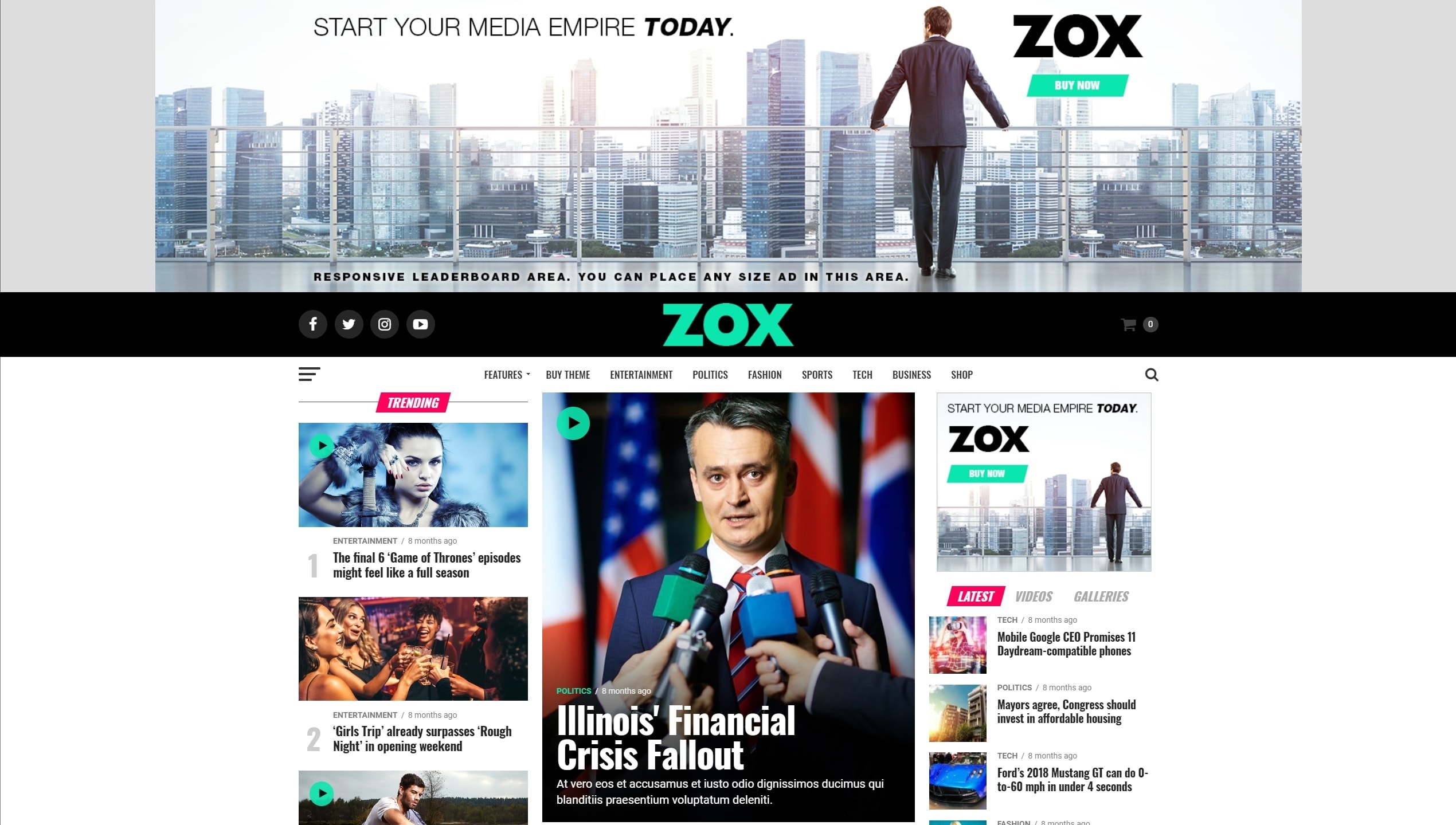
Как сделать адаптивный интернет-магазин. И зачем
Увеличение трудоемкости при разработке адаптивного ИМ по сравнению с обычным. Главная - Блог - Веб-Проекты - Как сделать адаптивный интернет-магазин. И зачем Как сделать адаптивный интернет-магазин.










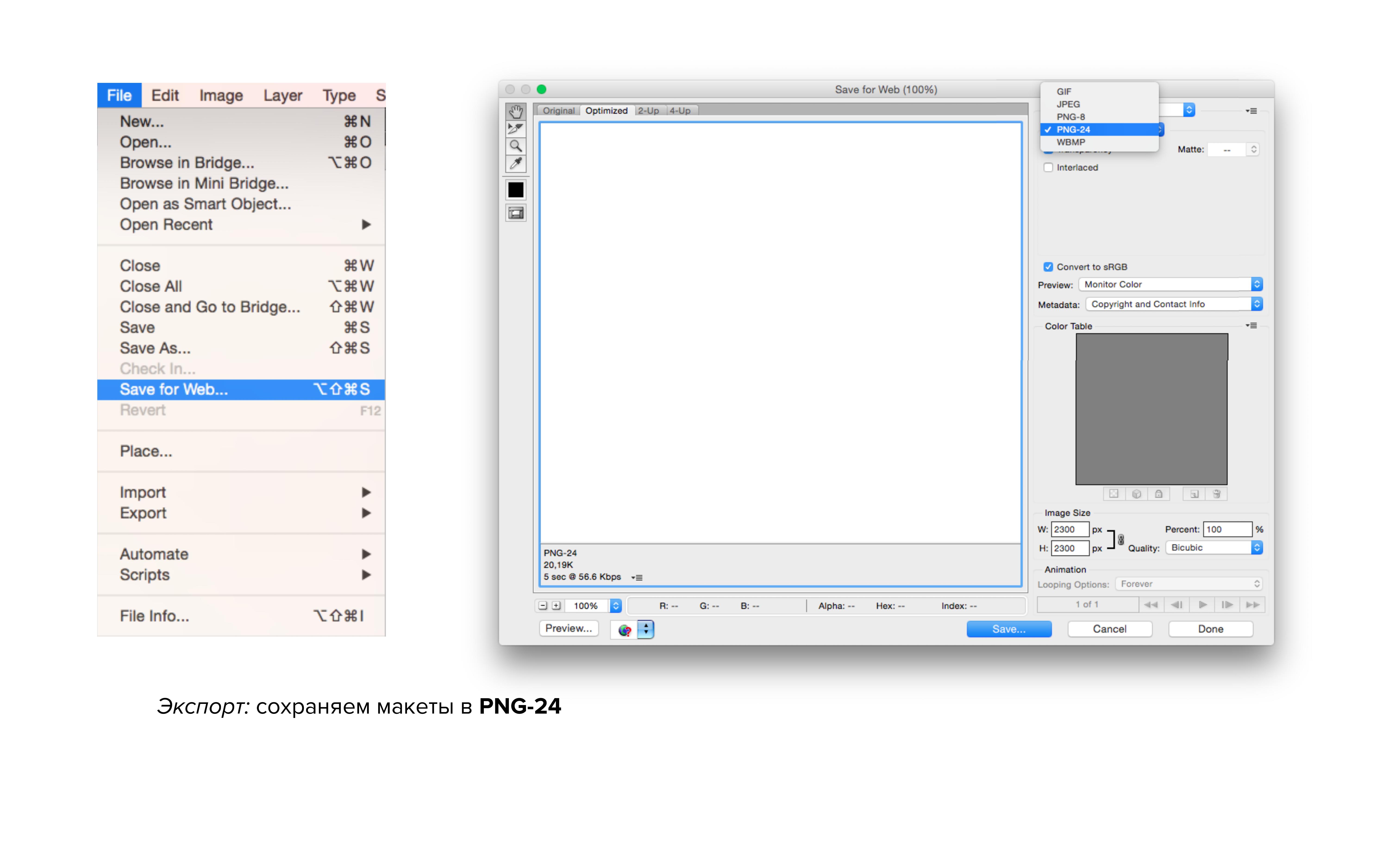
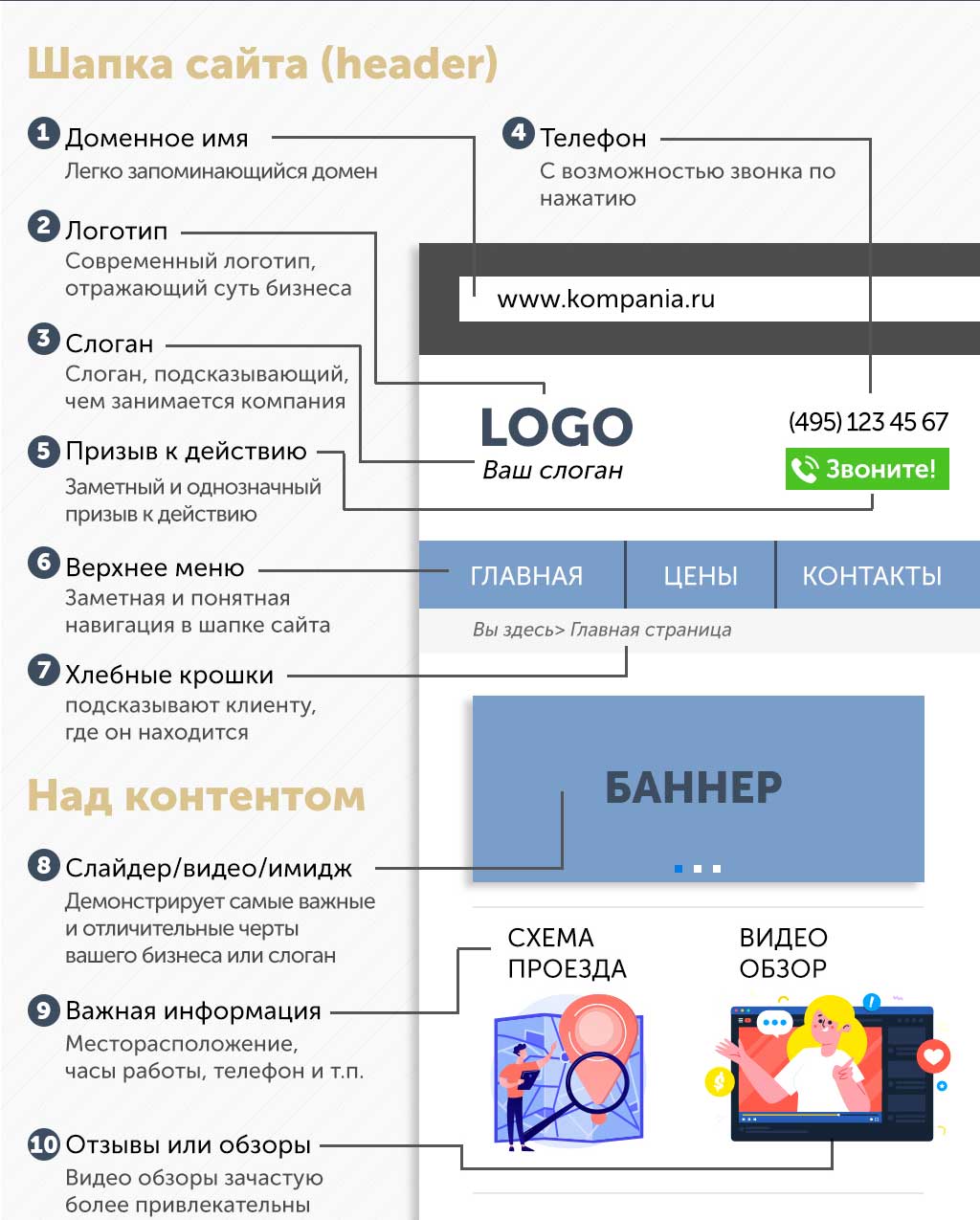
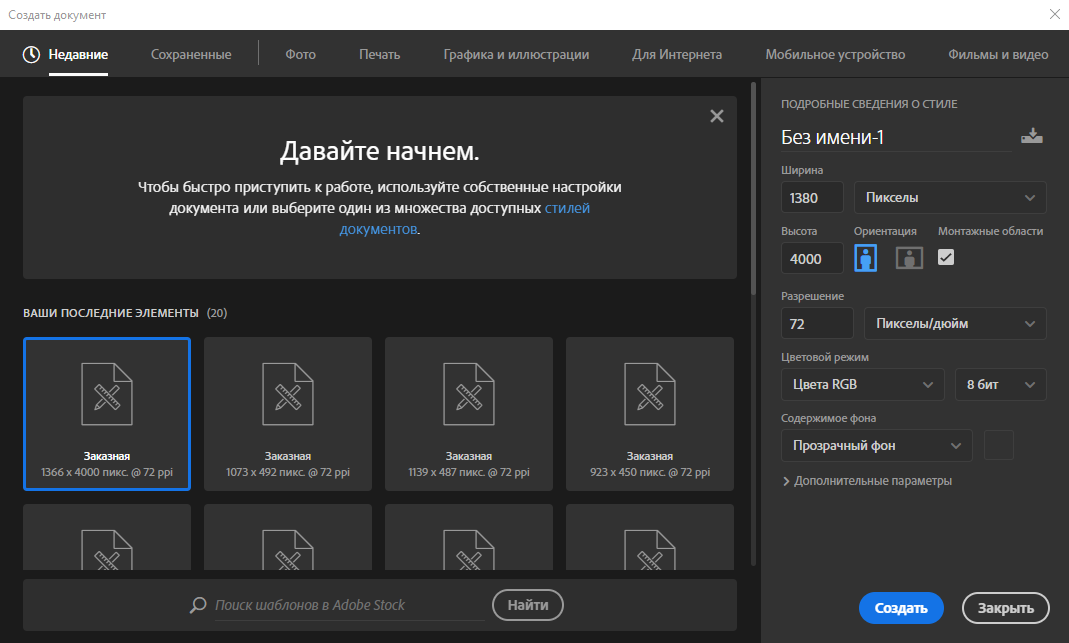
Создание дизайна сайта в Photoshop может показаться сложным для новичков, но если вы следуете определенной методологии, это может быть достаточно простым и увлекательным процессом. Вот несколько шагов, которые вы можете использовать для создания дизайна сайта в Photoshop:. Шаг 1: Определите концепцию и структуру сайта Прежде чем начать создавать дизайн сайта, вам нужно понять, что именно вы хотите создать. Определите, какой контент будет на сайте, как он будет организован и какие элементы вы хотите использовать для его создания. Это поможет вам создать каркас и общую структуру сайта. Шаг 2: Создайте макет Создайте новый документ в Photoshop и выберите размеры, соответствующие размерам вашего будущего сайта.







| 55 | Автор: Инна Дитяшова. Голосов: Рейтинг: 3. | |
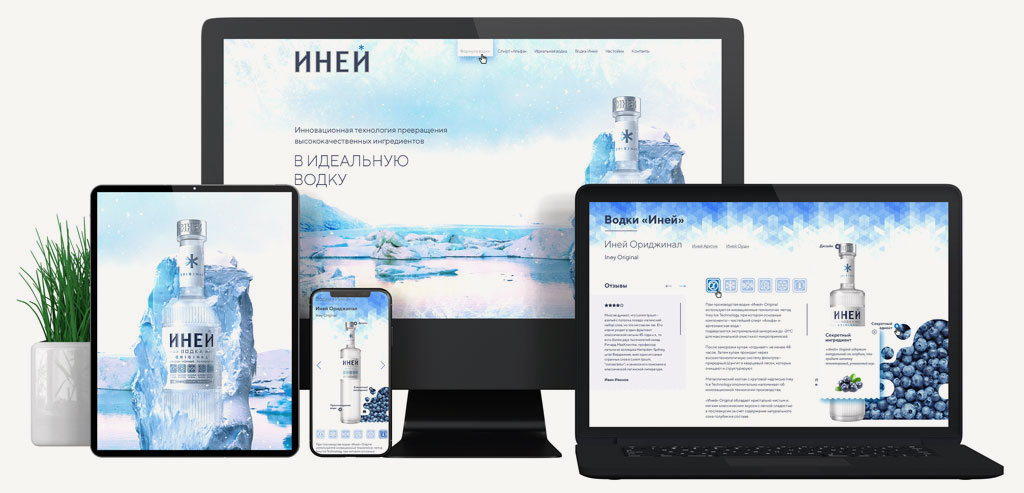
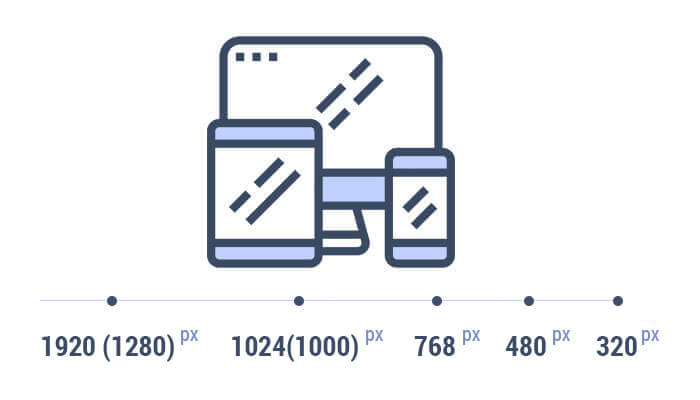
| 499 | Адаптивный дизайн — это дизайн сайта, который подстраивается под разрешение устройства, с которого выполнен вход на сайт. Расскажу о принципах проектирования адаптивных сайтов и зачем нужны разные версии сайтов. | |
| 106 | Если вы интересуетесь адаптивным веб-дизайном, но не знаете с чего начать — эта статья для вас! |
Практически все современные сайты сейчас разрабатывают с учетом адаптивной верстки, данный параметр для многих заказчиков теперь является обязательным пунктов технического задания. Почему адаптивная верстка стала такой популярной в последнее время и чем она отличается от применяемой ранее мобильной версии сайта? Для не разбирающегося человека данные понятия будут являются одним и тем же. Разработчики впервые стали задумываться об изменении размеров блоков и элементов на страницах сайта, после выхода в свет первого сенсорного телефона по маркой Apple. Когда после сенсорных телефонов у людей появились планшеты, данная проблема стала еще более актуальной. Страницы сайтов выгляди крайне нелепо, все блоки съезжали со своих мест, пользоваться сайтом на таких устройствах было крайне не удобно.









Похожие статьи
- Текстильные корзинки своими руками выкройки - Шьем игрушки к Новому году. Выкройки. Обсуждение на
- Оберег для водителя фото - Обереги на машину, оберег для автомобиля, оберег на авто
- Поделки на палочке своими руками - Поделки своими руками! (копилка супер идей) РОДИТЕЛИ и ПЕДАГОГИ!
- Вязание малышам шапочек с описанием - Детские шапочки, шарфики и береты спицами или крючком с