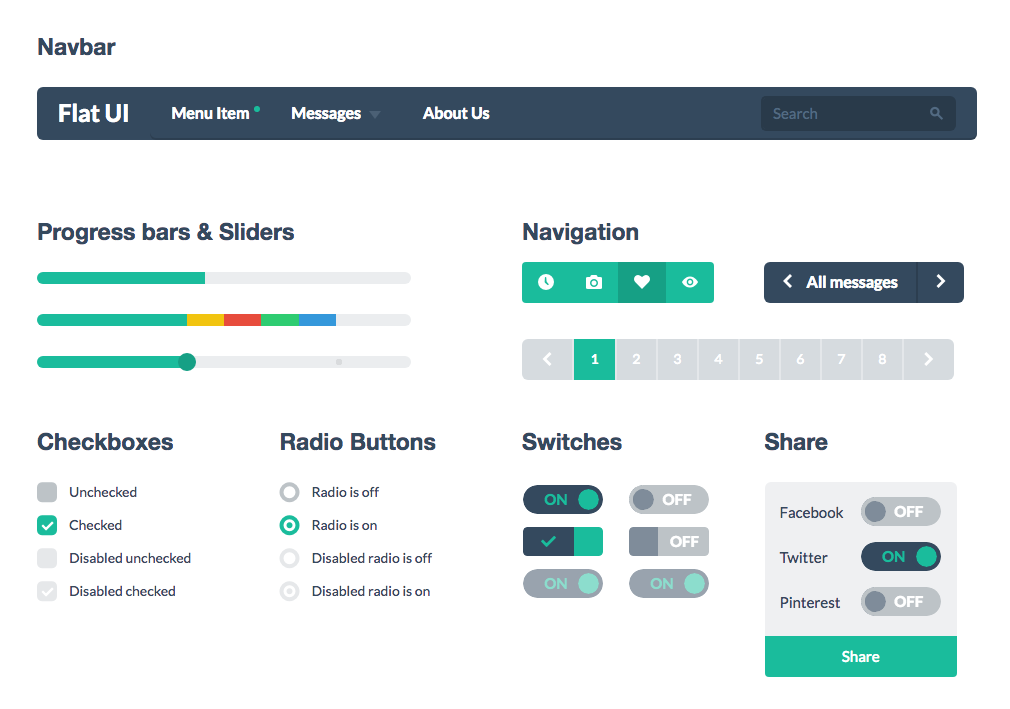
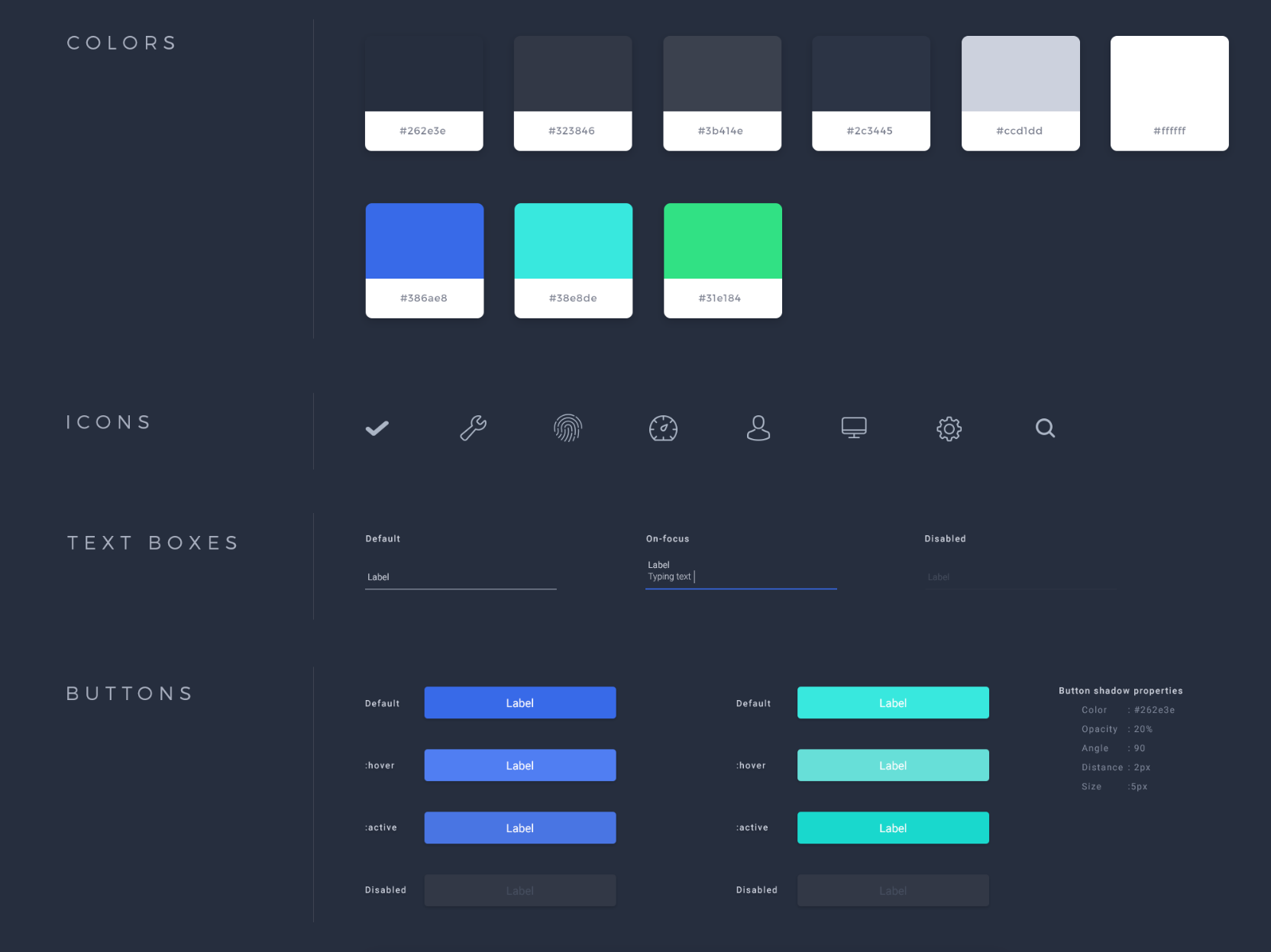
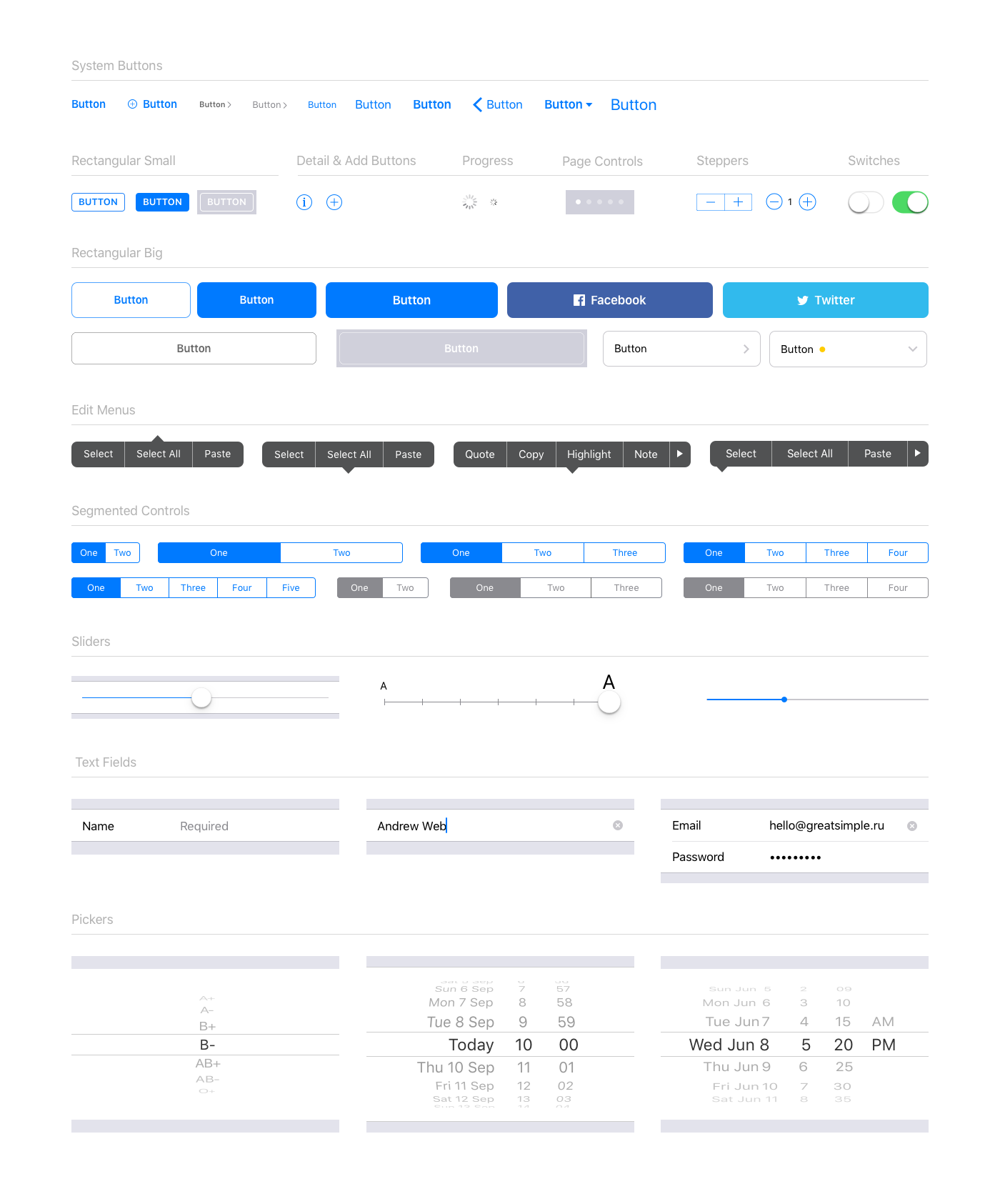
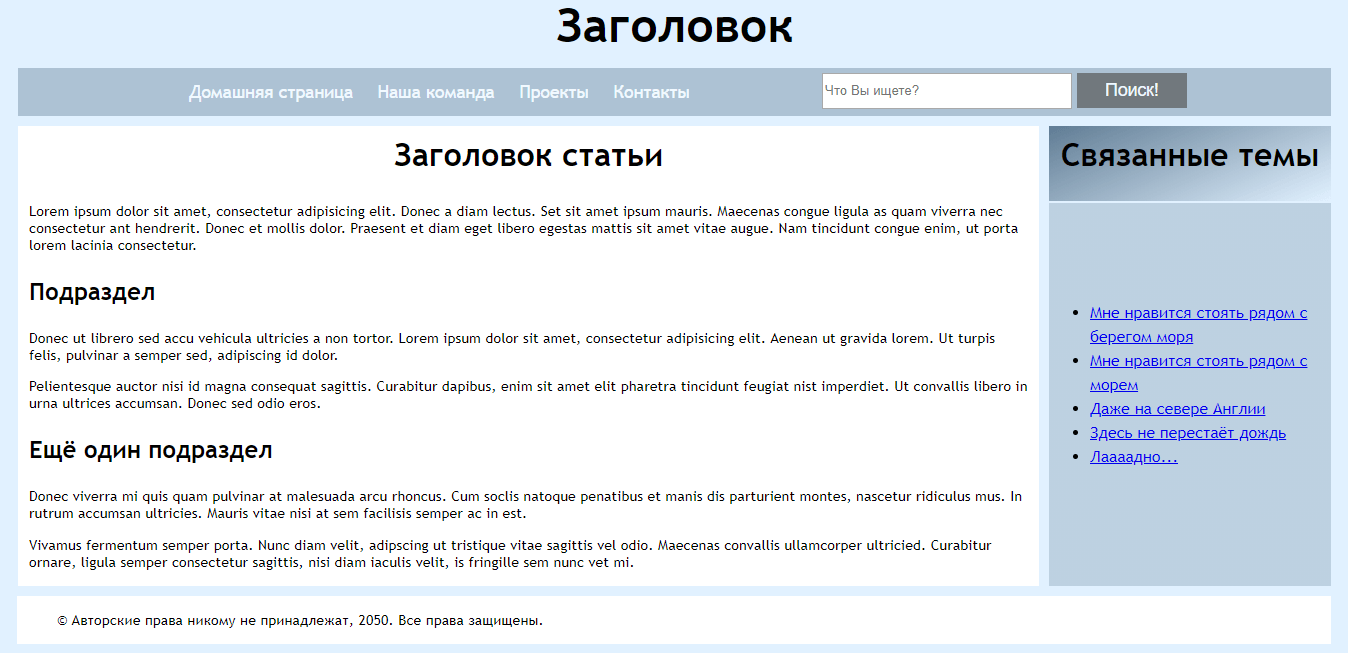
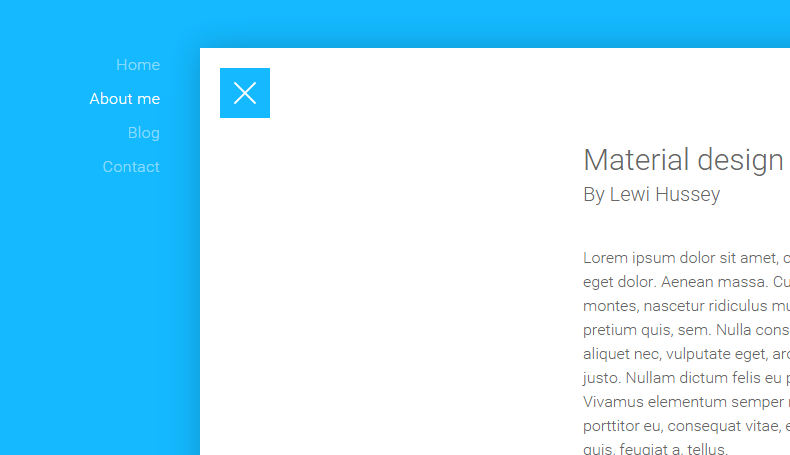
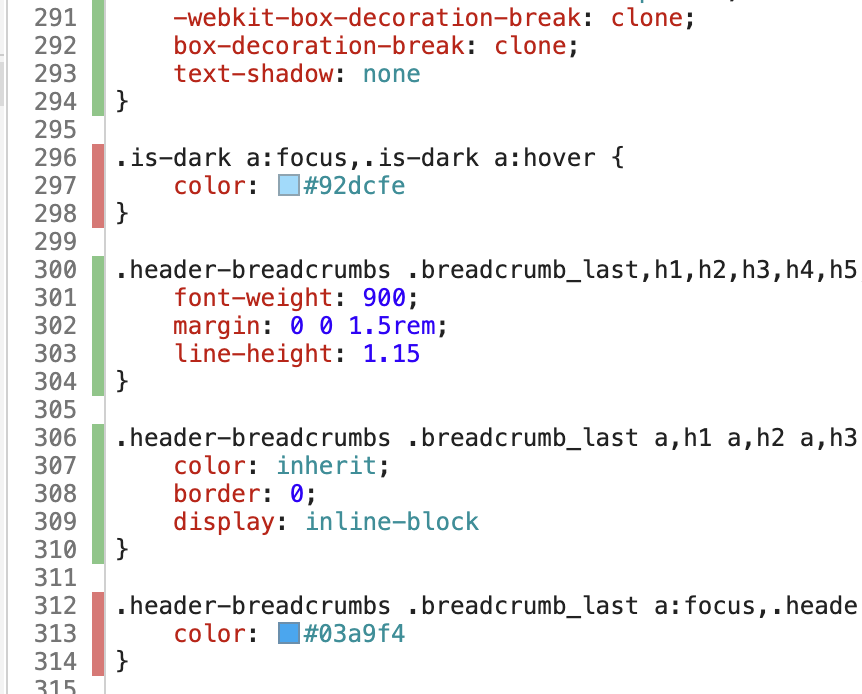
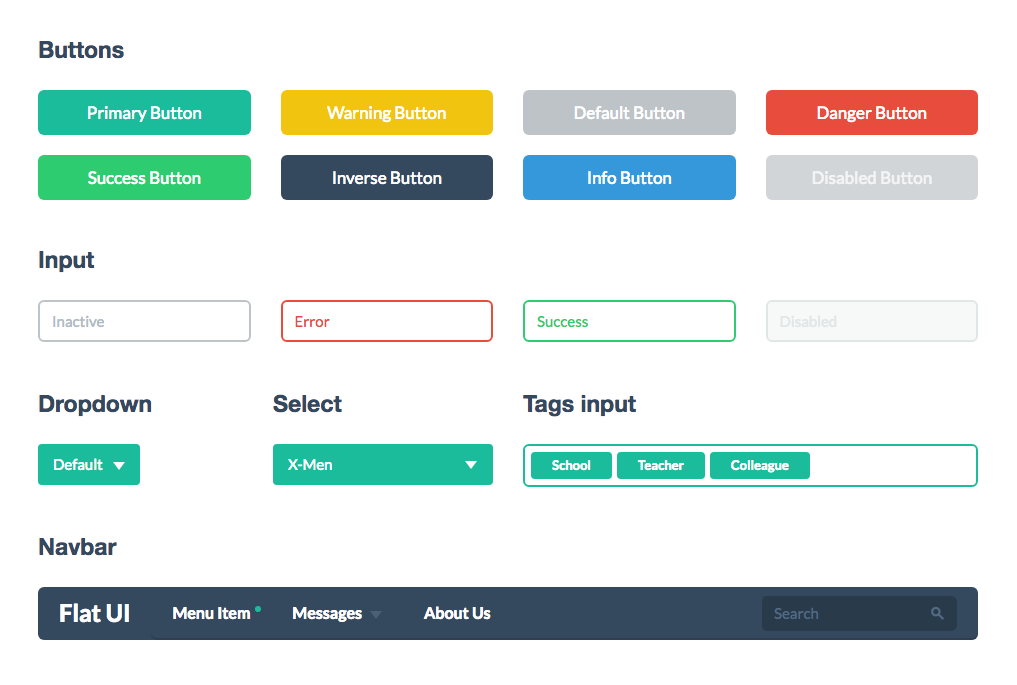
Вот дизайн на css - Крутейшие CSS и HTML примеры Material Design в действии
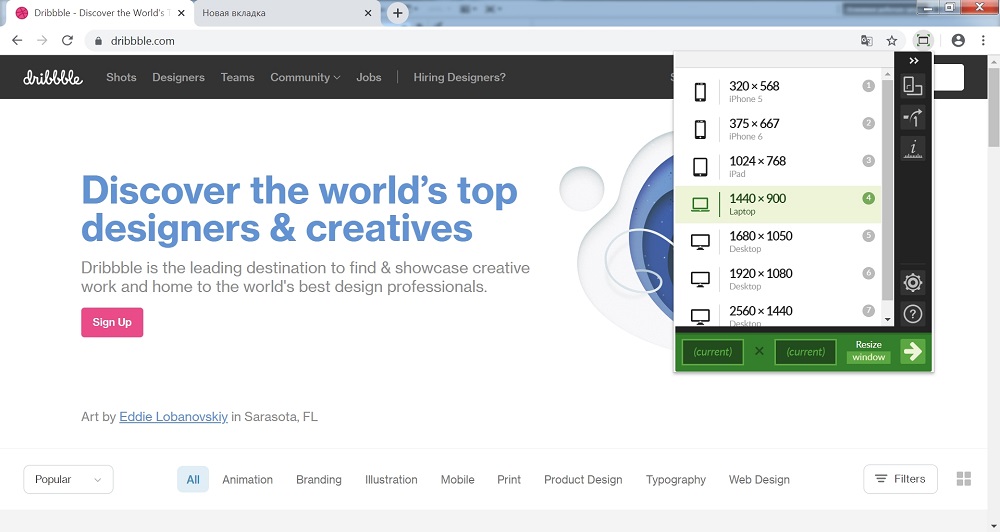
Зачем веб-дизу на конструкторах знание HTML и CSS
Цифровая информация и данные бывают разных типов и пропорций. Их организация требует особого мастерства. Хорошая организация веб-контента и текста оказывает большее влияние на пользователей. Читатели могут просмотреть огромное количество информации и с легкостью ее понять. Использование таблиц данных — отличный способ организовать данные, особенно большие наборы информации.









Рубрика «Новичкам» — пошаговый гайд для тех, кто только начинает работать с рассылками. Здесь всё, что пригодится для подготовки и запуска email-маркетинга. В каждом выпуске разбираем отдельную тему. Мы уверены, что каждый должен делать свою работу: дизайнер — макет рассылки, верстальщик — вёрстку, email-маркетолог — стратегию и управление. Но если нет подходящего ресурса, всё приходится делать самому.














ИП Мальков Евгений Васильевич. ИНН Так вот, давайте обсудим, почему веб-дизайнеру, который работает с платформой Tilda и другими конструкторами, важно знать основы HTML и CSS, и как он может применять эти знания в своей практике. Хотя Tilda предлагает множество готовых блоков и шаблонов для создания сайтов без кодирования, знание HTML и CSS дает дизайнеру возможность произвести более тонкую настройку и адаптацию этих шаблонов под уникальные потребности клиента. Иногда есть ситуации, когда стандартные инструменты Tilda ограничивают дизайнерские амбиции.